- +1
象形统计图
原创 服老思和同学们 P话
这次,我们想要探讨象形统计图(Pictograph)及其使用。
来自数据群的讨论
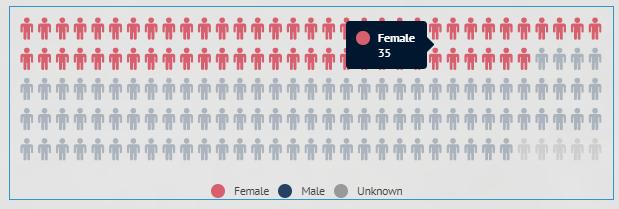
这期探讨启发于 P话数据群 的群友 Mena 的疑问和思考。前段时间, Mena 制作了一张新冠肺炎患者性别分布的象形图,也就是下图这张,这张象形图发布到朋友圈后却引起了一位朋友的误解。下面是 Mena 的疑问:
发布到朋友圈之后,有一个朋友跟我说,他认真的数了男性和女性人形的个数,加起来为什么不等于我下面标注的样本数?我想请教大家作图的时候,用这种人比例图多吗?有没有出现过类似的状况?究竟像这样的解读有多普遍呢?还是只是个例?

如何修复呢?
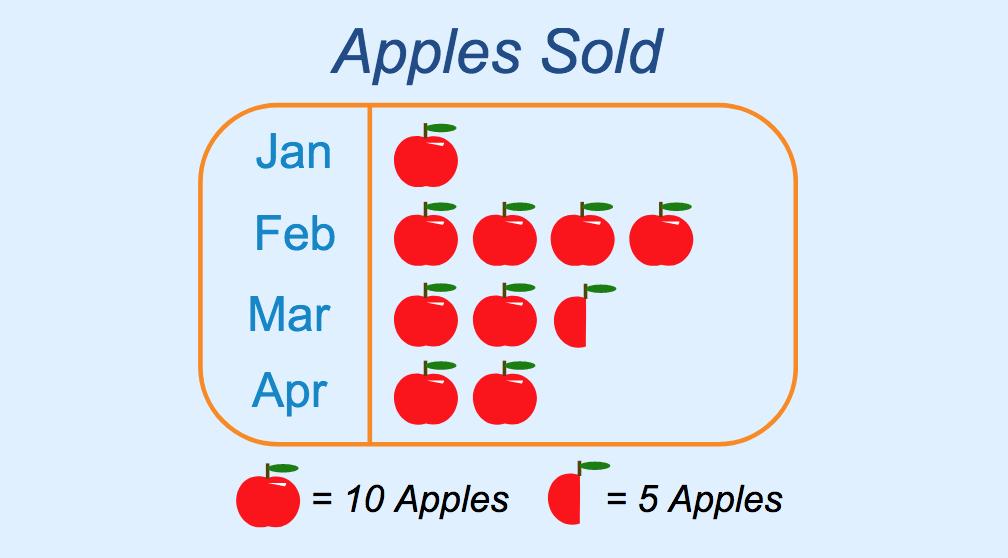
我们可以考虑在图下注明一个图标等于多少具体数值,有利于读者对数据图表有更精确的解读。如下面这个图的示例:

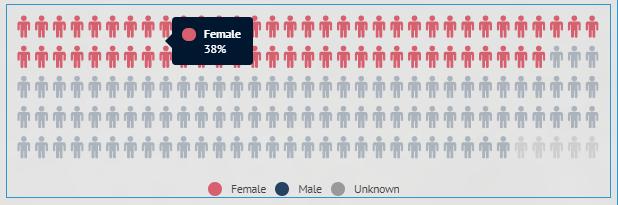
另外一种可能的解决办法,就是通过在人形上显示百分比数的方式与读者沟通, 这样子做出来的人形图,就有点像饼图的变体。因为 Mena 做的人形图里男女比例随着新确诊病例的增加每天都会发生变化,所以她采用了这个办法,之前误会的朋友也说这样就清楚多了。

象形统计图,我们通常也简称为象形图,是一种通过图标来显示数据的可视化形式。每个图标表示一定数量或单位,通过了图标多少对不同类别的数据大小进行比较。通常,使用的图标切合数据主题或类别,更为直观和 “形象”。另外一个显著的优势是,同一个变量被映射到了两个视觉维度,除了传统的长度/面积外,还有图标数量,加强了图表的辨识度。这个优势在象形柱状图和华夫饼图中得到很好的体现。
在使用象形图时有几点需要避免:
•用于大型数据集,令人难以计数
•没有明确标注每个图标对应的数据点数量,可能会导致读者的误解
•图标的使用与主题无关,给人造成误解
考虑到读者可能会有这样的解读思维,所以,通常象形图用在数据极小和极大的时候较好。要么就是小到一个图标和一个数据点一一对应,要么就是大到一个图标对应很多点。如果一个图标代表一个非整数小数个数的值变量,就可能造成如上的误会。
象形统计图的变种
—
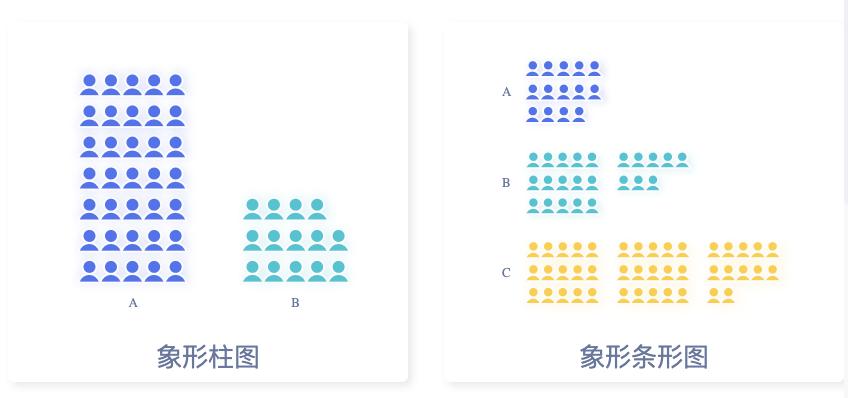
象形柱状图
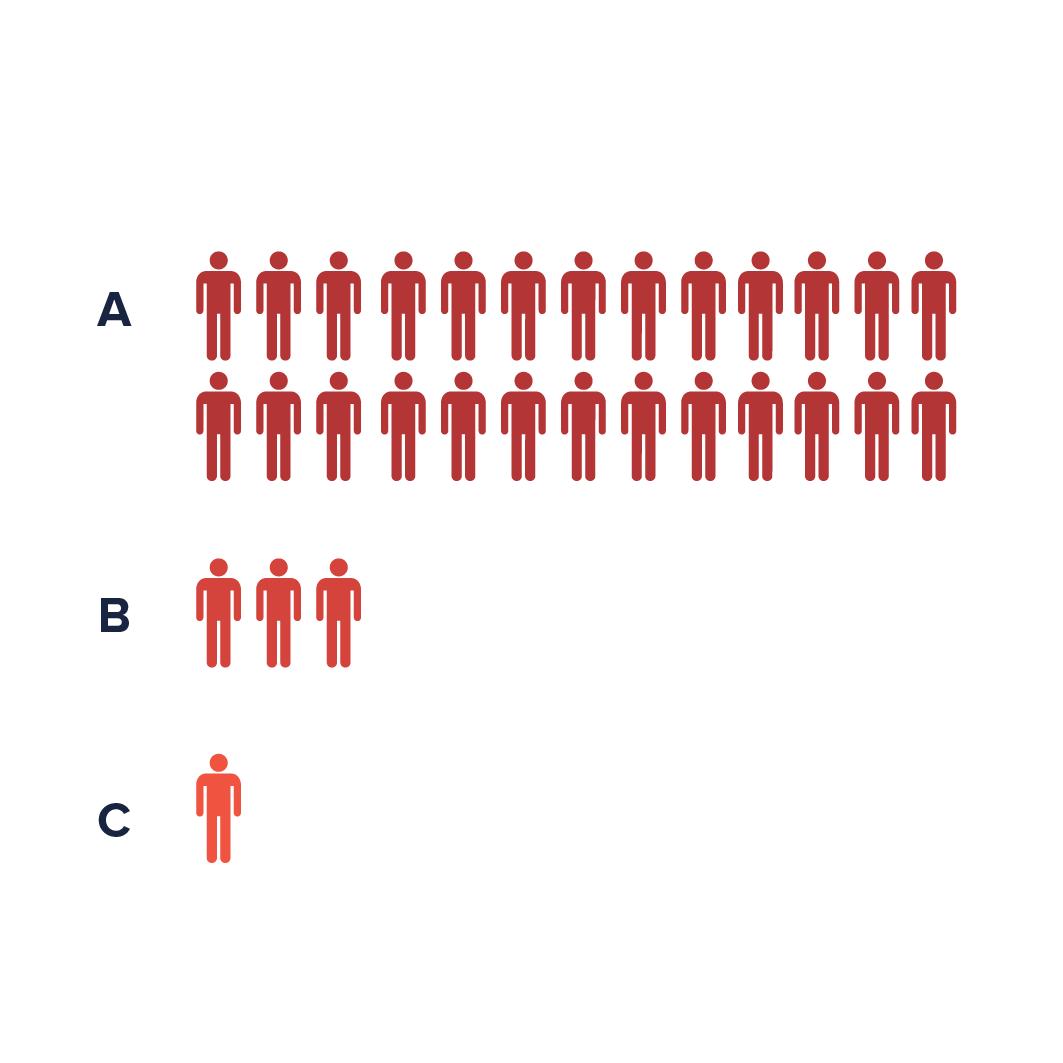
下图类型是象形图和柱状图的结合。将传统的柱形替换成与主题相关的图标。传统柱状图利用柱形长度进行变量间的比较,而象形柱状图既利用长度,又利用了图标数量的多少,起到了多重视觉编码的效果。

象形比例图
这类图表更适用于呈现一个分类变量。不同图标表示不同分类,图标个数表示类别的占比。这种图像的另一种变形是二维平面的象形比例图,下面要提到的”华夫图“就是其中的一种,同样适用于表达包含和对比关系。

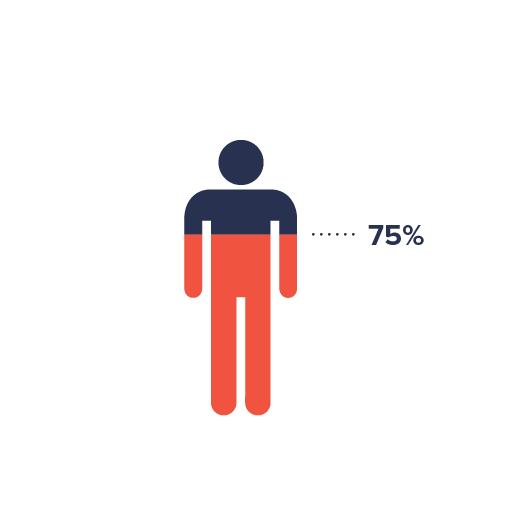
单图标比例图
和上面的象形比例图一样,单图标比例图也侧重表达比例,适用于分类变量。这里使用单个图标,利用面积表示比例关系。值得注意的是,在这类单图标比例图中,占比的数值我们通常通过长度比例而非面积比例展示。

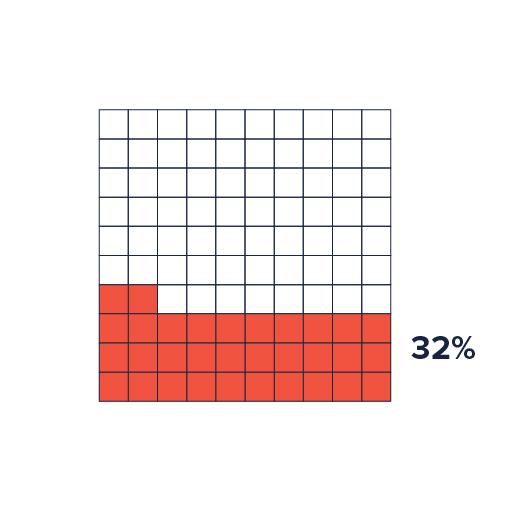
华夫饼图
下面这张华夫饼图本质也是象形图的变种,只是在这里图标固定使用的是正方形的小方块。相比象形图,华夫饼图淡化了图标造成的视觉分散效果,更强调对象的占比情况。华夫饼图常常用来表示比例关系,大面积的色块分布有利于给读者带来视觉冲击力。

3D 华夫饼图
下图本质上也是一个象形图。作品是一个关于二战伤亡人数的可视动画,为展现伤亡人数,作者使用一个棺材代表一位死者,通过棺材的堆叠展现各国死亡的人数,以 3D 方式呈现,更增加了视觉冲击力。

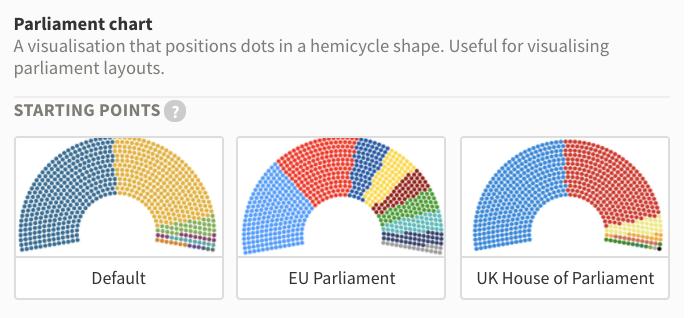
议会席位图
下图被 Flourish 称为“议会席位图”,这种半弧形的点状图表常用于可视化议会布局,在欧洲议会相关议题中时常被使用到。通常,每一个点代表一个席位,点的颜色代表党派或意见倾向,作为饼状图的变形,这类图表同样着重展示对比不同类别的占比情况。

填充气泡象形图
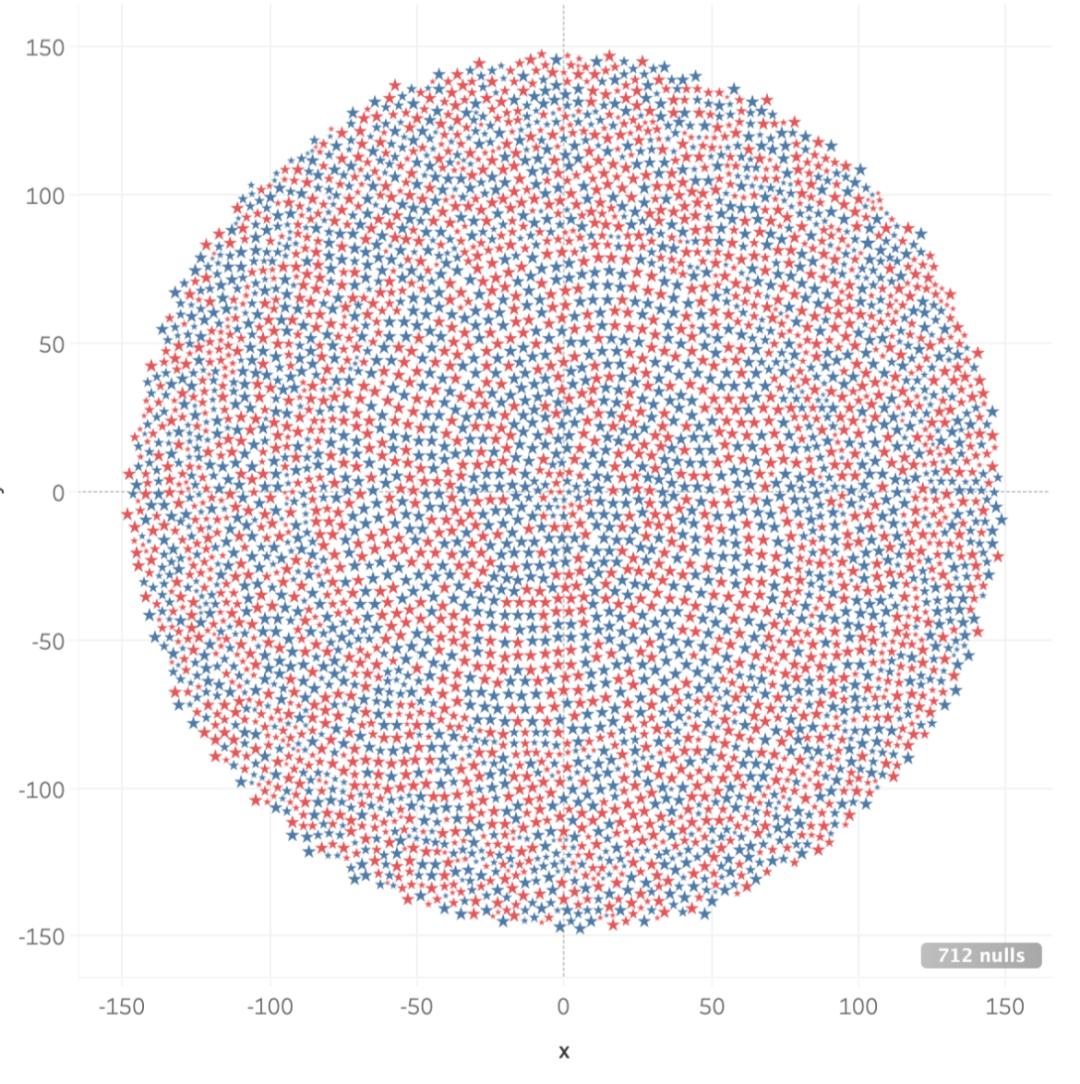
下图是一个填充气泡图(Packed Bubble Chart)的变种。由于 Tableau 没有内置功能生成填充气泡象形图,如果想在 Tableau 中实现下图,需要使用 R 将每一个气泡的坐标计算出来,将气泡换成图标即可得到。

如果不使用 R 计算每个图标的坐标,那么将生成下面这样自然排布的象形图表。

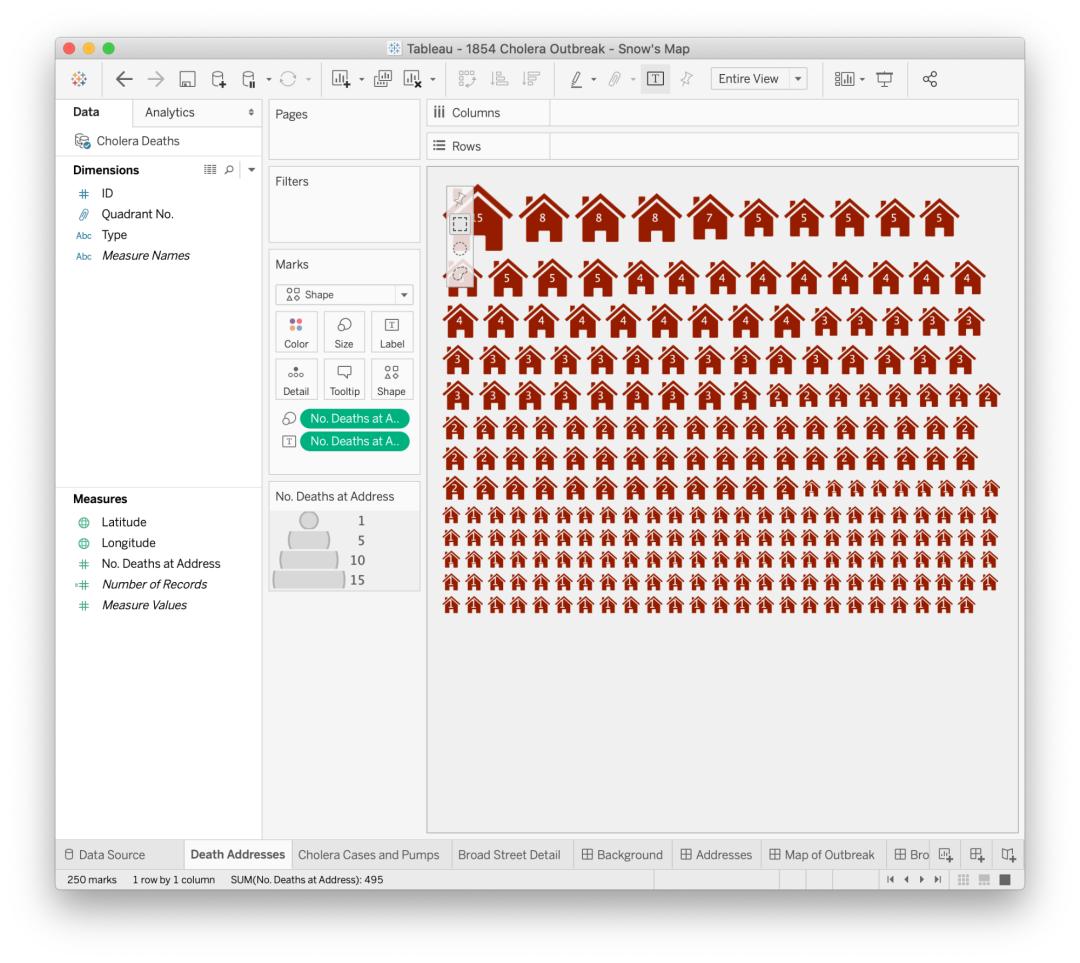
小编注:单独的象形图可能信息不大,需要连同整个作品中一起“食用”。
https://public.tableau.com/views/1854CholeraOutbreak-SnowsMap/CholeraAnalysis?:display_count=y&mobile=&:origin=viz_share_link
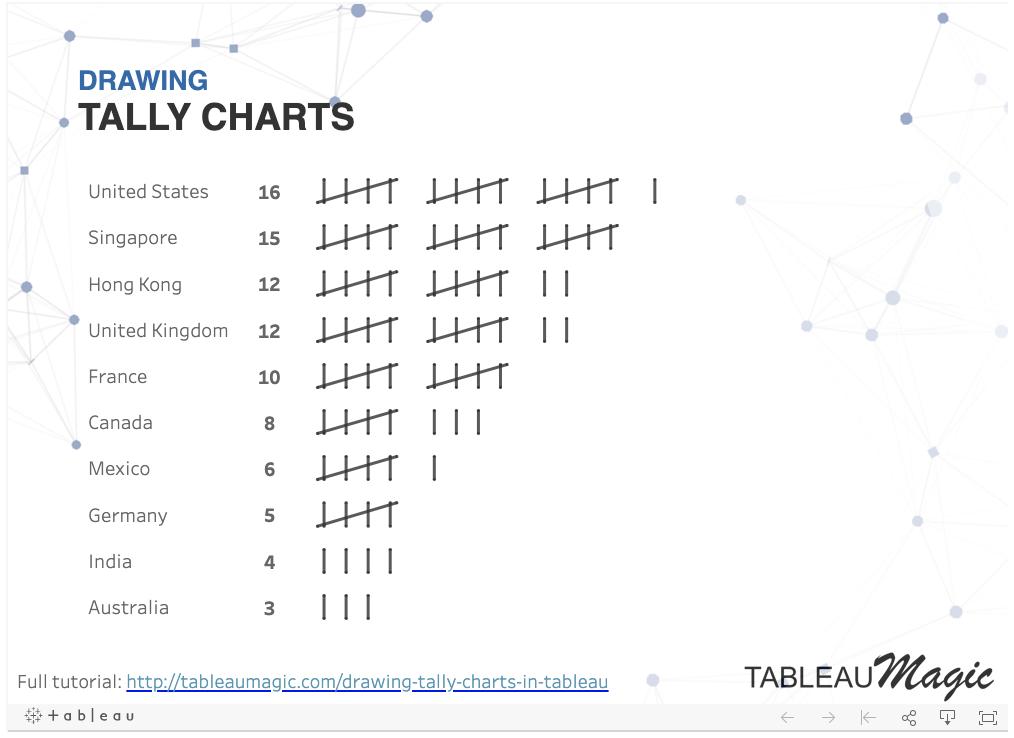
计数图(Tally chart)
下图是一个计数图 (Tally chart)。计数图的本质是一种可视化的计数方式,它的使用可以追溯到约三万年前,早在文字出现之前,这种古老的可视化计数方法就已经存在。在中国文化中,我们更常用“画正字”计数法。这种图表的本质是一个象形柱状图,每 5 条线折一下就成了计数图。相比普通的柱状图,该图表的展示风格有点复古的味道。

案例
—
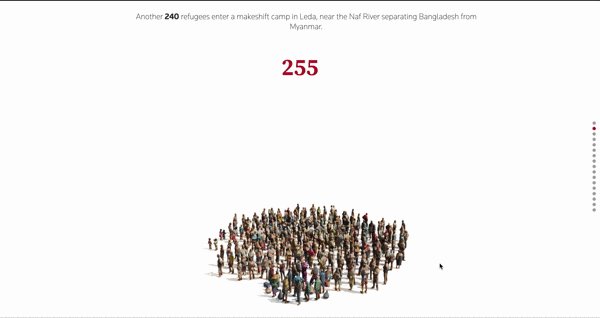
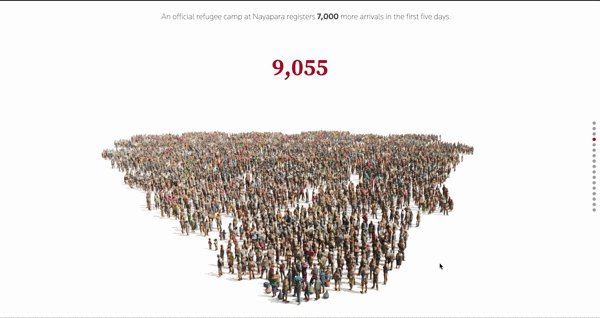
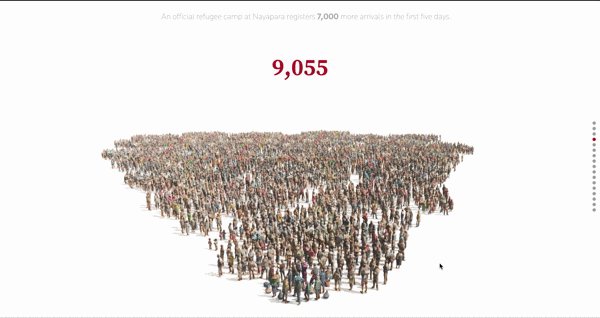
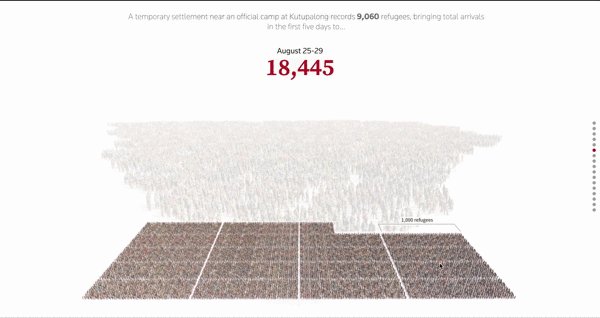
逃往孟加拉国的缅甸难民
下面的作品来自路透社图像,是 SOPA 获奖作品。2017年8月,缅甸若开邦爆发暴力冲突后,成千上万的穆斯林逃往邻国孟加拉国。作品以时间为线,将逃亡孟加拉国的缅甸难民人数进行可视化,这里并没有使用传统的相同图标,而是使用真实的漫画难民人像,用真实的立体人像代替传统的数据图表,利用动态网页效果展现流亡难民人数随时间的暴增,有很强的视觉冲击力,很能引起读者的共情。

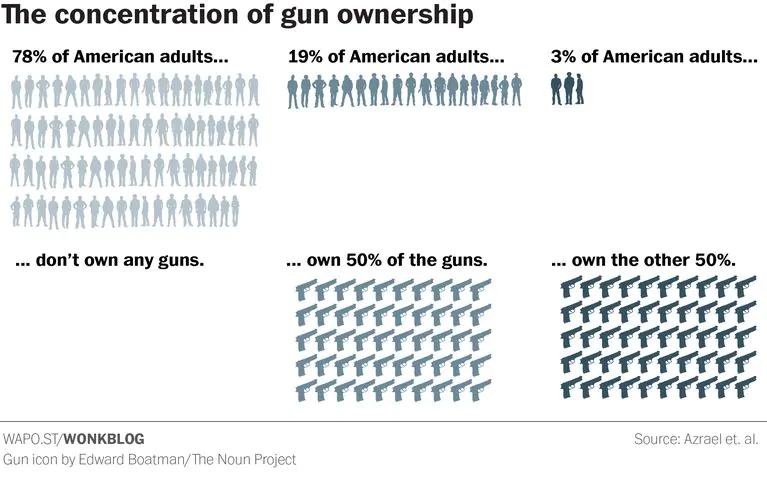
在美国,谁拥有枪?
下面的作品来自华盛顿邮报,是一个和美国枪支持有相关的作品,在这类议题的报道中也常常使用到象形图。
在下图中,作者并没有使用完全相同的人像图标,而是让每个人像图标都有小的变动。在对比三个群体时,用颜色的深浅进行强调突出。可以看到,虽然只有百分之二十二的人拥有枪支,但其中百分之三的人占有枪支总量的一半。

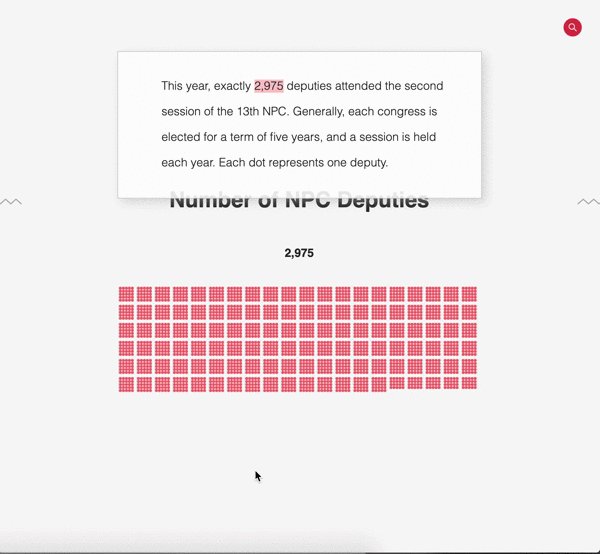
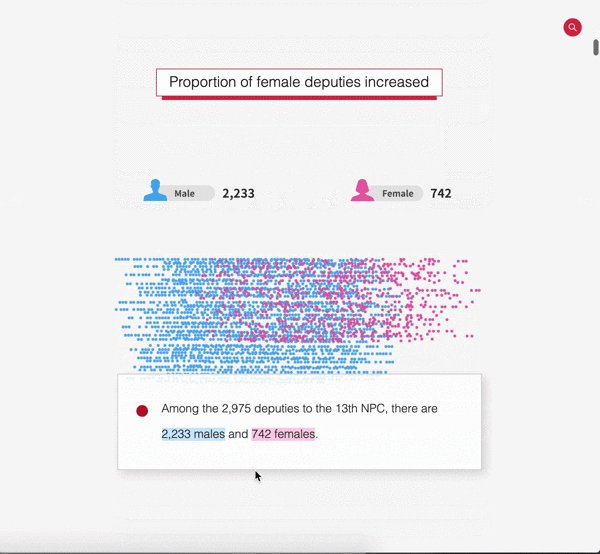
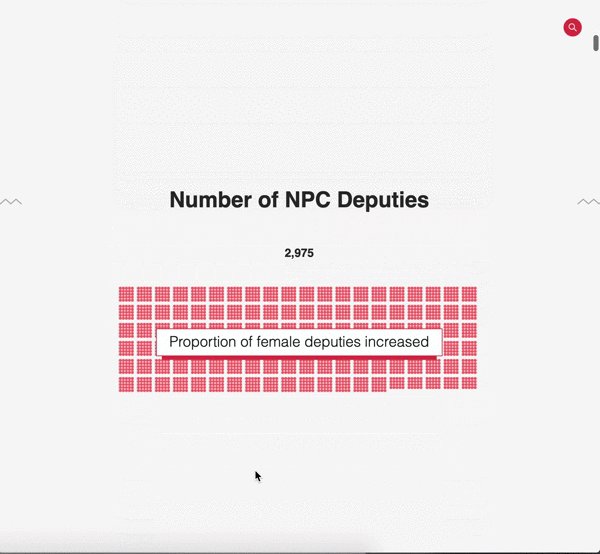
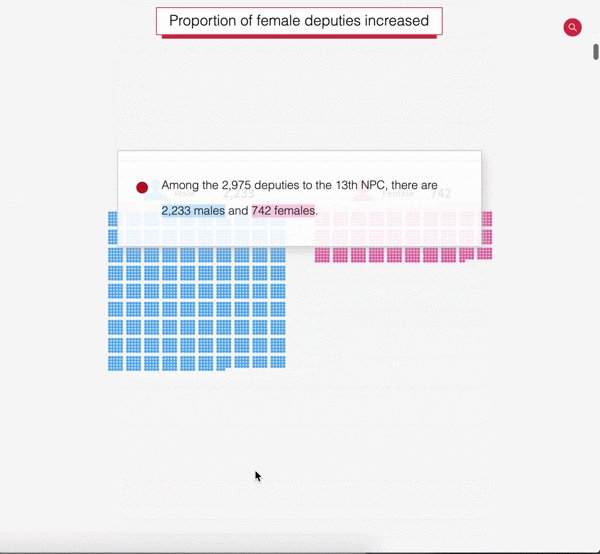
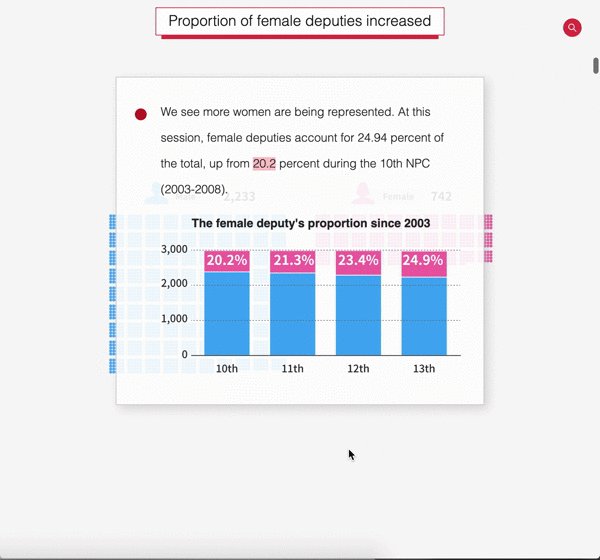
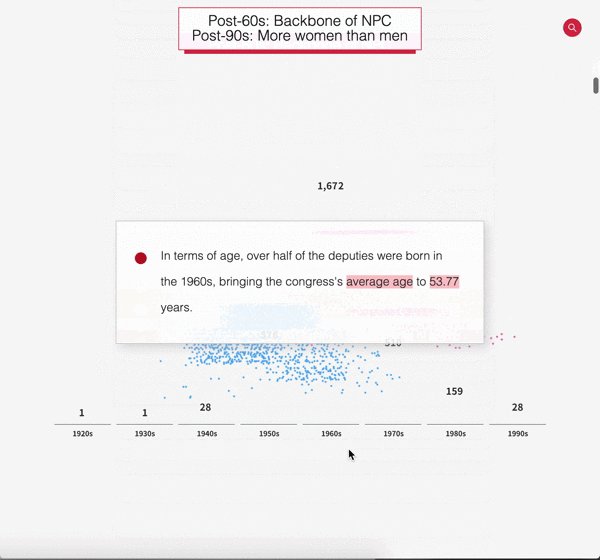
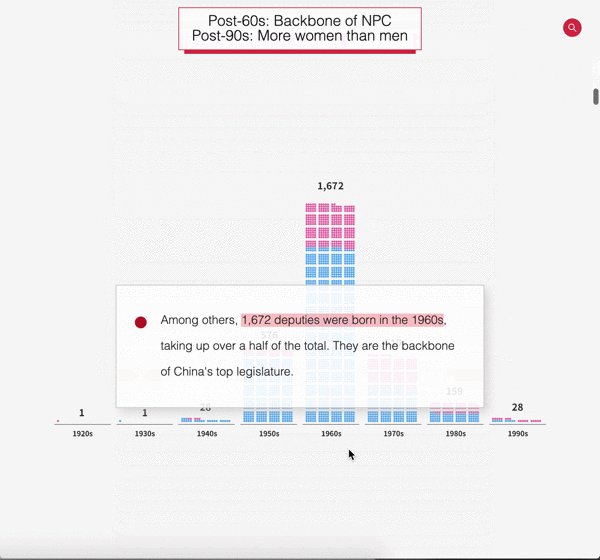
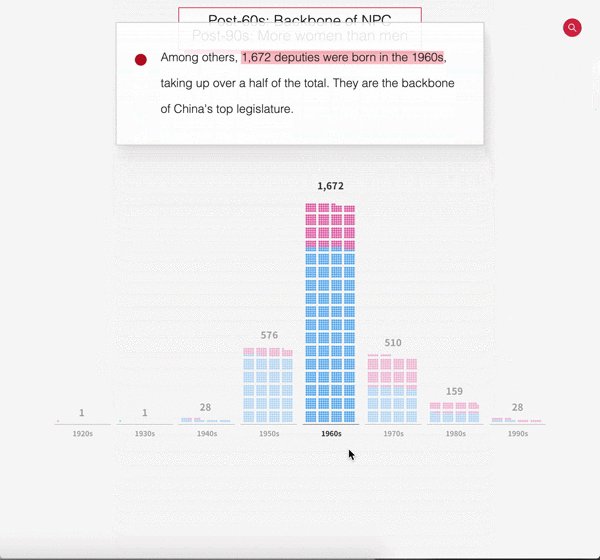
谁代表中国人民?
下面是来自 CGTN 和数可视的作品。作品利用第十三届全国人大代表的信息进行可视分析,每一个圆圈代表一名人大代表,滑动鼠标,圆圈在分统时会移动到相应的群组。


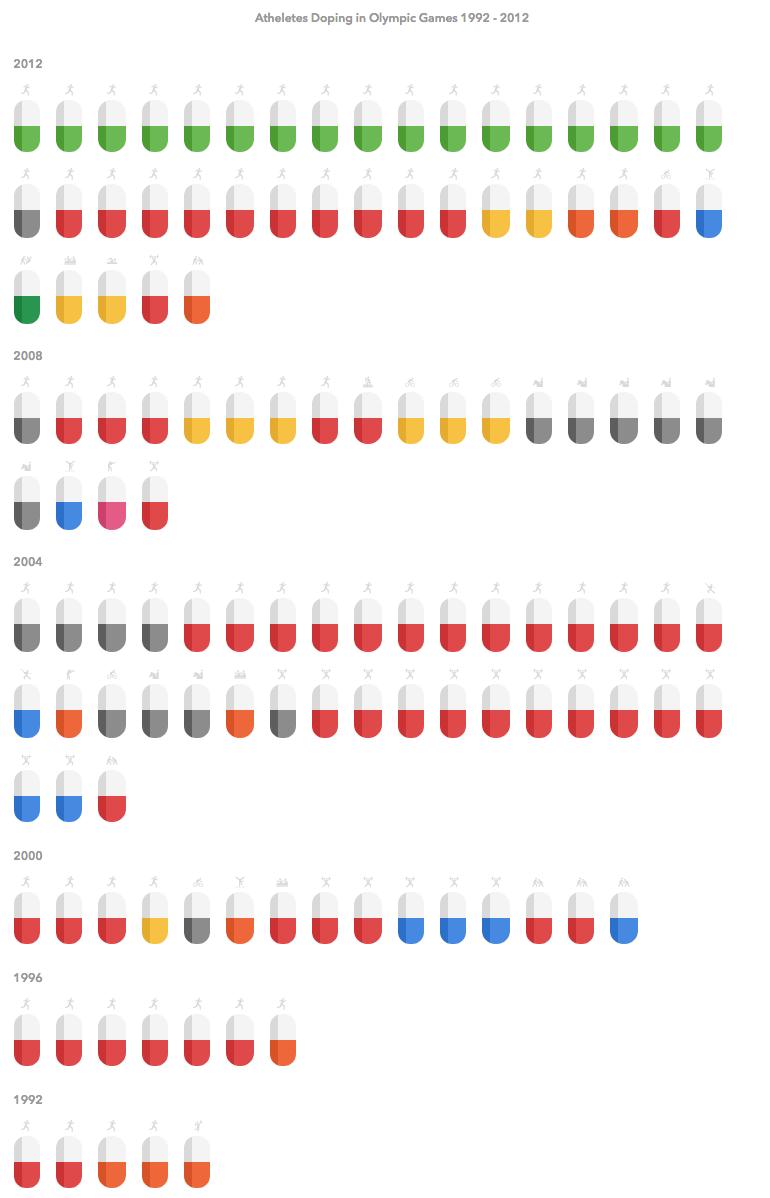
奥运中的兴奋剂
下面的作品来自 y714.com,展示 1992 年到 2012 年间 5 届奥运会中兴奋剂的使用情况。作品使用“药丸”的图标来表示每一个兴奋剂使用案例,很有巧思,图标上面标注运动项目类型。颜色代表不同兴奋剂的种类。

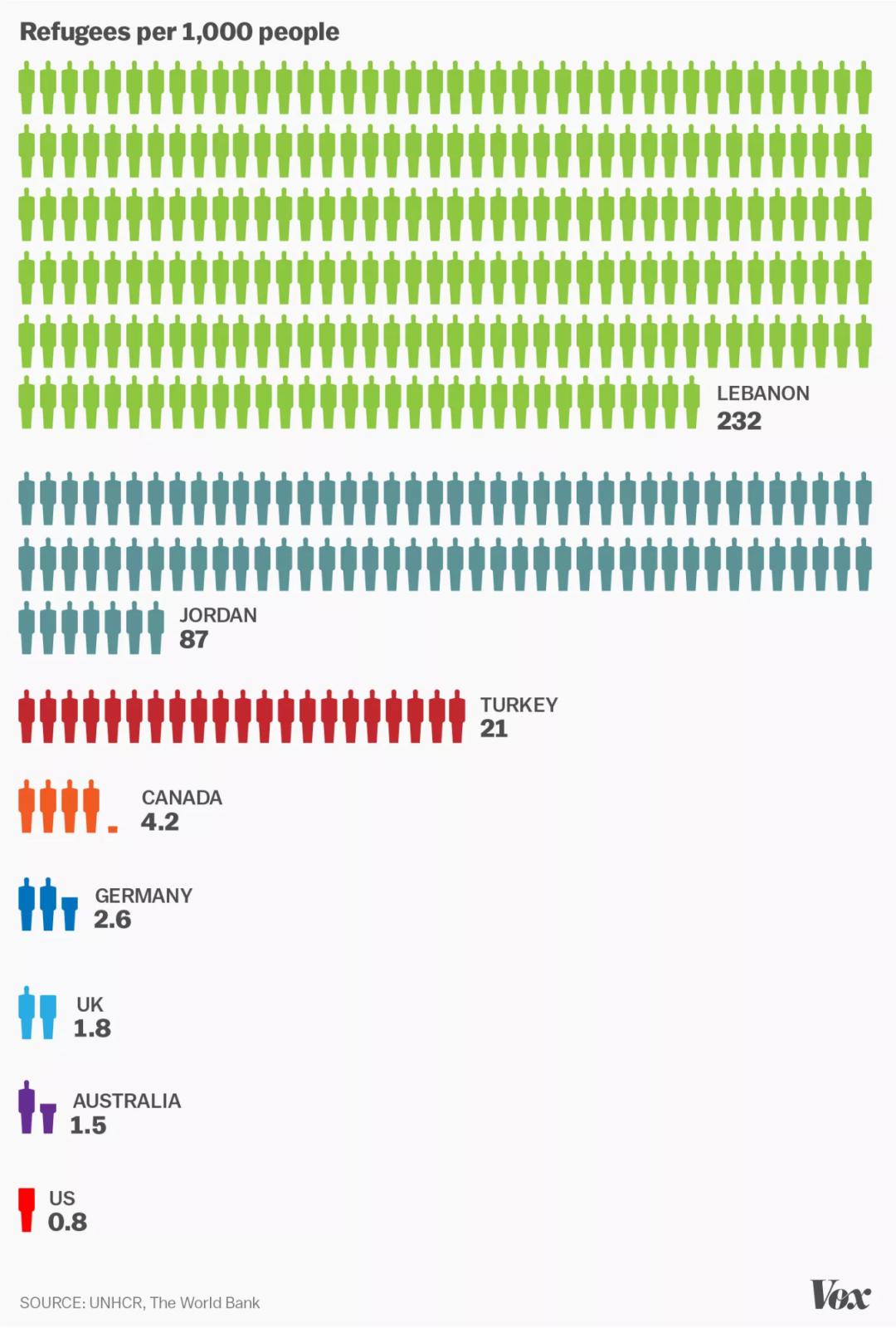
难民危机
来自 Vox 的作品。下图利用 Worldbank 的数据,展示了八个国家每一千人负担的难民数量。在德国,每一千人要负担 2.6 位难民,而这一数字在黎巴嫩是 232,两相比较,西方国家实际承受的难民负担远比中东国家小。
象形图中的每一个人形图标即实指 “一位难民”。利用人像图标来展现比例在可视化的应用中比较常见。

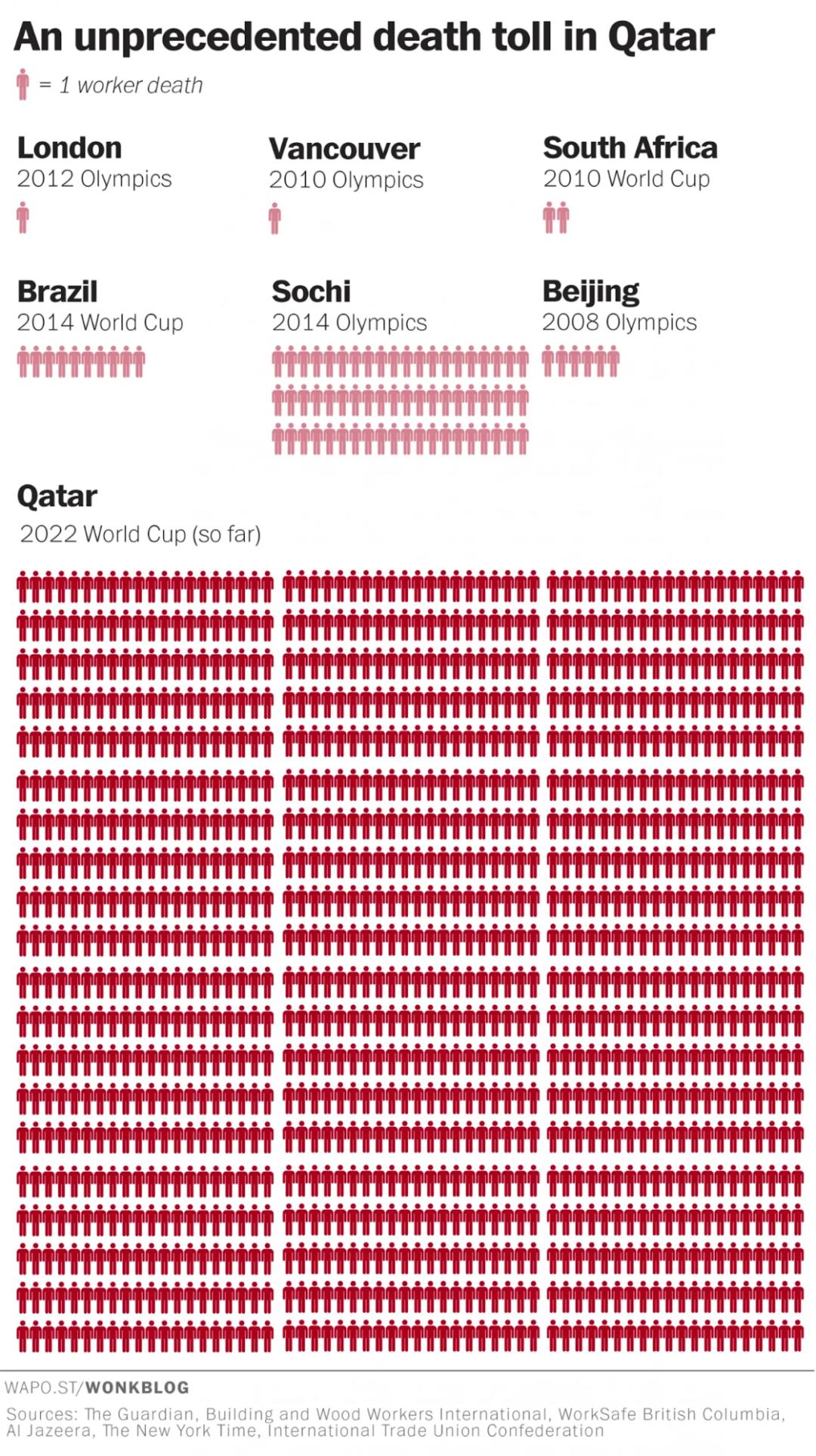
大型赛事死亡数量
卡塔尔地处沙漠,全年的气温很高。当恶劣的自然环境撞上举世瞩目的世界杯、亟待兴建的场馆和基础设施,这对于全年无休的施工队伍来说面临很大的身体考验。根据华盛顿邮报的报道,2010 年到 2015 年,卡塔尔有超过 1200 名建筑工人在世界杯场馆建设期间死亡,部分是由世界杯场地施工直接造成,部分由于全国的基础设施建设造成。
下图是一个历年因重大赛事死亡人数的统计表,左上角特地对图标含义进行了标注。下图密集排列的人形图标给人很强的视觉冲击力和压迫感,通过与其他运动盛事的对比又突出了死亡人数之多。另外,图表设计的颜色上也根据人数的多少调整深浅,起到了多重强调的视觉效果。

美国性侵事件统计
作品由 Enliven 在 2013 年制作,流传很广,引起很多人对性侵事件司法漏洞的广泛关注。下图是一个二维的象形图,也算是华夫饼图的变种,着重展现比例和不同变量间的包含关系。颜色上,使用红色和黑色分别表示性侵犯案件中虚假判罪和真正坐牢的人数,起到了强调的效果,视觉上也形成鲜明的对比。

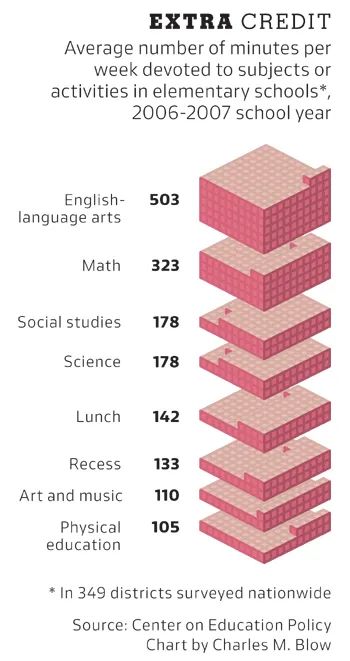
3D 象形图变种
下面是一个不是那么合适的象形图实例。
作品研究美国一小学一周在各科目上花费的教学时间。首先,3D 图表的使用要格外小心,通常情况下,它并不是一个很好的可视化形式,容易造成视觉上的误解和扭曲。具体到这个作品,作者利用每一小正方体代表一分钟,并将科目从上到下根据时间从长到短进行排列,但读者其实很难直观对各科目的教学时间进行对比,很难抓住图表想要展示的主题(如请尝试观察并区分 Science 与 Lunch 上所花的时间,您感觉一目了然吗?)。另外,作品使用正方块代表时间,在图标的选择上也并没有很好契合主题。

软件
—
花火Hanabi
花火是由数可视出品的在线数据可视化图表网站,提供多种可视化图表制作的模版,包括动态图和静态图,基本涵盖常见的图表类型。
象形图表方面,花火Hanabi 支持象形柱图和象形条形图。同时提供几百种不同的图标选择,几乎可以满足所有非定制化需求。

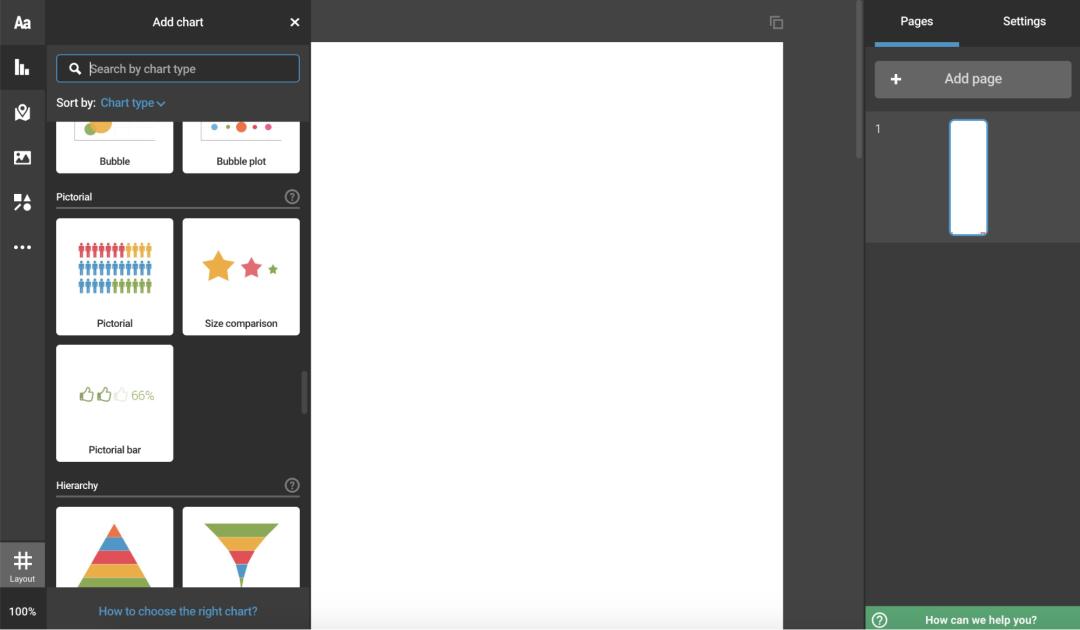
Inforgram
Infogram 是一个基于网页的数据可视化和信息图表制作平台。提供较全的数字图表,信息图和地图模版,如果想找到一个快速制作数据图表的工具,那么 Infogram 是一个很不错的选择。
在象形图模版中,Infogram 提供了百余种图案,虽然不及 花火Hanabi 的选择丰富,但也基本涵盖常见的类型。

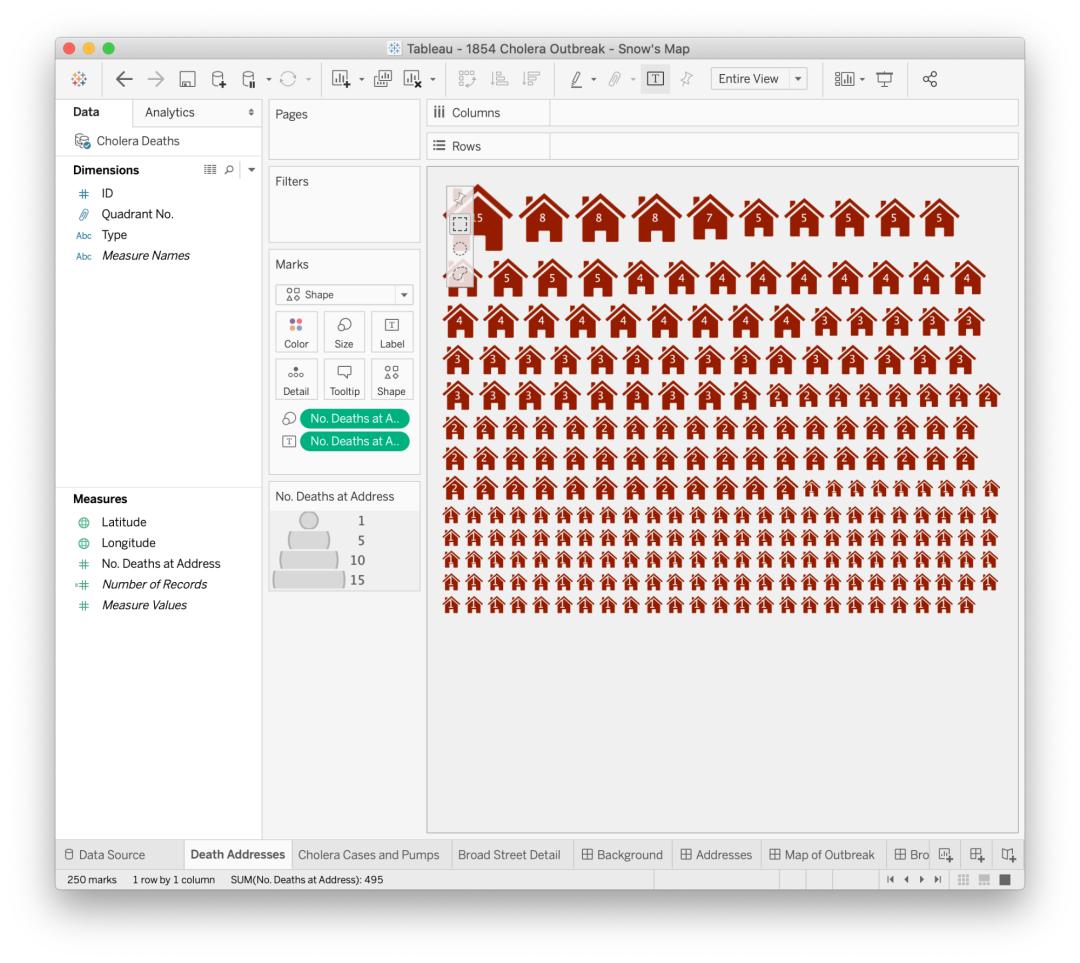
Tableau
Tableau 中同样可以实现象形图,只需在 Shape 中将显示图标改为定制化图标即可。在 Tableau 中,象形图有很多定制化的空间,比如添加变量改变图标大小、手动导入定制化图片等
之前提到的“伦敦霍乱”的案例就是由 Tableau 制作的。

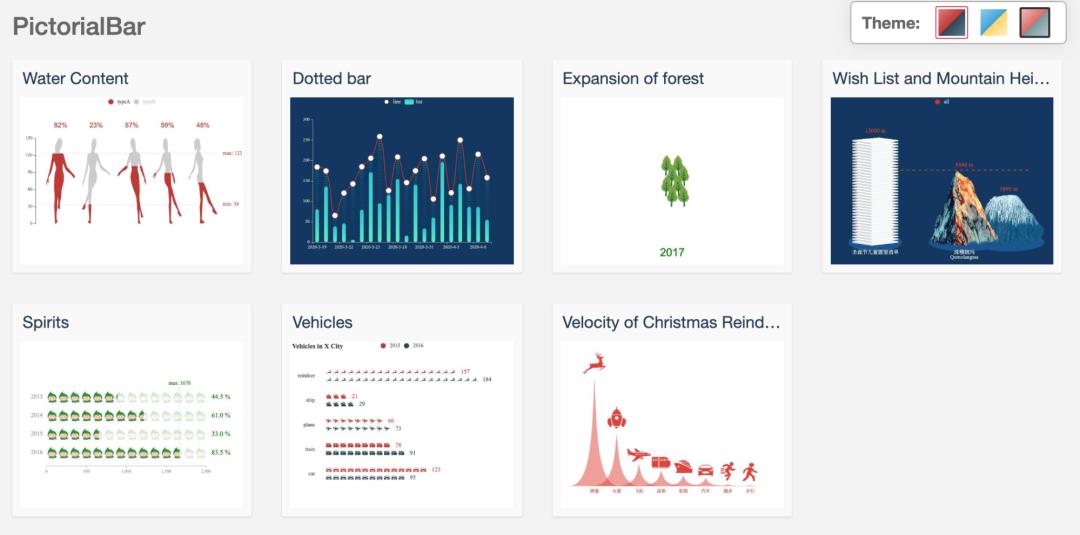
ECharts 库中也有不少象形图,这些象形图本质上都是不同展现形式的象形柱状图。使用者可以根据自己的需要更换图标,生成合适的可视化插入网页中。


后记
—
我们在这里聊了不少象形统计图的基本做法和例子,但针对一个具体项目最优的做法,可能还是要考虑的目标受众的特点。就像文中刚开始 Mena 制作的人形图,会去认真数人形数量发现和样本数不一致的受众,就是一个认真又厉害的双料博士。
CREDIT
—
•素材:部分来自 datavizproject.com
•文:包小包
•编辑:服老思、Mena
完
—
数据科学 | 数字广告 | 未来主义
原标题:《象形统计图》
本文为澎湃号作者或机构在澎湃新闻上传并发布,仅代表该作者或机构观点,不代表澎湃新闻的观点或立场,澎湃新闻仅提供信息发布平台。申请澎湃号请用电脑访问http://renzheng.thepaper.cn。

- 郑钦文,慢慢来
- 澎湃3·15消费维权线索征集中
- 部分地区司法系统引入DeepSeek

- 央行:加大各类金融资源要素投入,着力解决民营企业融资难融资贵问题
- 央行:要实施好适度宽松的货币政策,落实落细金融支持民营经济25条各项举措

- pH值为7的溶液是什么性质?
- 指在微博、微信等网络平台传播资讯的新媒体,经营者多为普通网民

- 报料热线: 021-962866
- 报料邮箱: news@thepaper.cn
互联网新闻信息服务许可证:31120170006
增值电信业务经营许可证:沪B2-2017116
© 2014-2025 上海东方报业有限公司