- +1
动态折线图
服老思和同学们 P话

简介
—
在第 29 期数据周报,我们介绍了 “网红柱状图” 的前世今生。除了动态柱状图,近年,动态折线图也受到了不少数据可视化爱好者的喜爱,频繁出现在各式作品当中。动态折线图,某些作者称作 “Line Chart Race”, 和之前介绍的 “Bar Chart Race” 的命名有异曲同工之妙,相比静态的折线图,动态折线图的优势在于“动” —— 折线图从左向右展开,有利于引导读者视线,也有利于变量突出随时间的变化。动态折线图的输入数据集通常至少包含时间与指标两个,部分还包括一个用于分组的类别(Categorical)数据。
总结目前搜集到的案例,动态折线图的适用情况有:
•X 轴或者 Y 轴的值域会动态变化,特别是对比的曲线有数量级差异的时候。使用静态图表的话,线性尺会掩盖掉值域较小的曲线,对数尺又不足以突出值域较大的曲线。动态折线图是一个不错的解决方案。
•当 X 轴是一个滑动窗口的时候。常见于实时仪表盘,比如过去 1 小时内,内存使用的变化曲线。当新的数据点进入的时候,旧的数据点就会被挤出去。
•当曲线较多的时候,可能不适合全部绘制。大团交错的曲线挤在一张图上,有个特别的名字,叫做 “spaghetti chart” (意面图),言下之意就是乱。这时候可以给读者选择,将感兴趣的曲线 “播放” 出来,静中带动,可以有效汇聚视觉焦点。
案例介绍
—
新冠病毒疫情与其他传染病疫情各个时间点的对比
视频从第 14 秒到 1 分 18 秒利用动态折线图展现此次疫情确诊人数和死亡人数随时间的的变化情况;从 1 分 36 秒到 3 分 48 秒将此次疫情的确诊人数与其他重大疫情确诊人数做了对比。
作品使用动态折线图时没有使用固定范围的 y 轴值域,而是在曲线动态增长的同时,使 y 轴值域对应变化,这样可以避免传统动态曲线图在前期数据量较小时数据变化不明显使不直观的缺点。在“新冠肺炎”案例中使用动态曲线图,有利于使读者跟踪新冠肺炎确诊案例随时间的增长情况,作品还将此次疫情和其他重大疫情的发展做对比,配上有节奏的背景音乐,调动读者的多种感官,突出故事点。
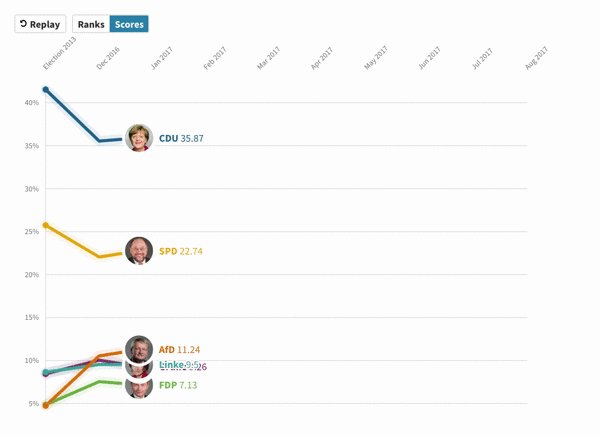
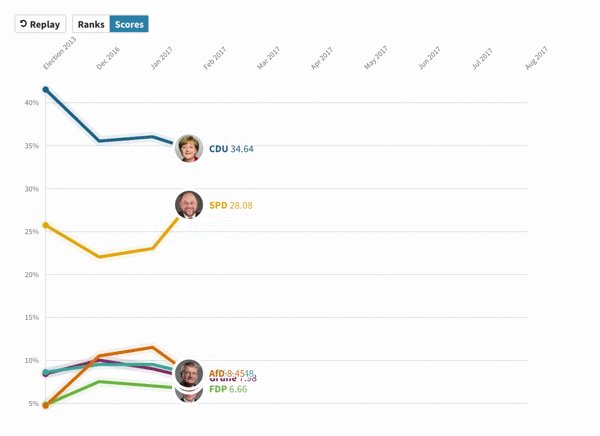
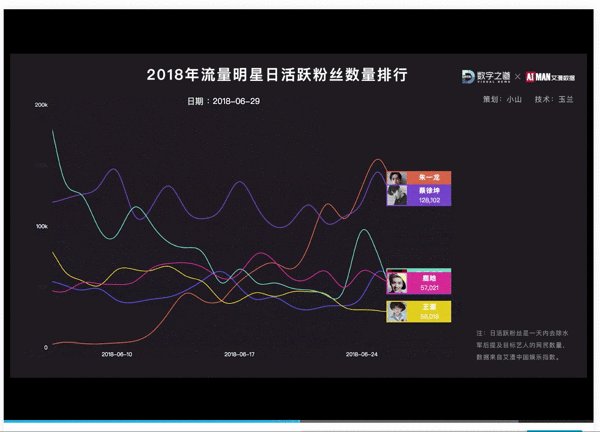
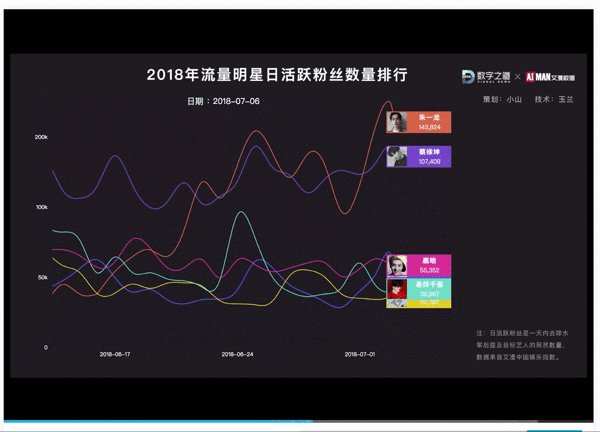
2018 顶级流量 PK
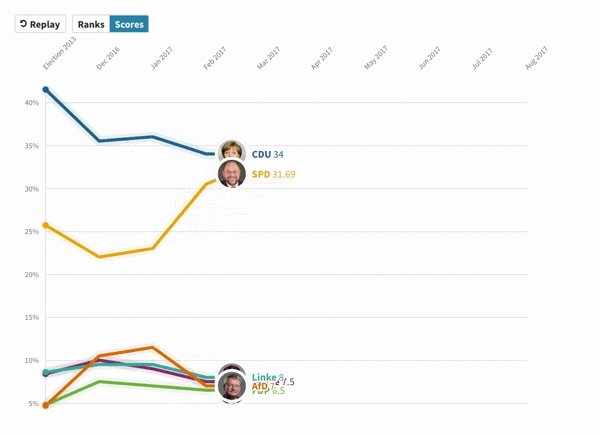
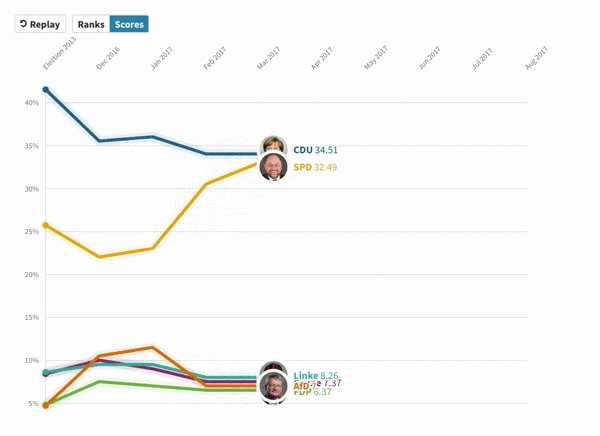
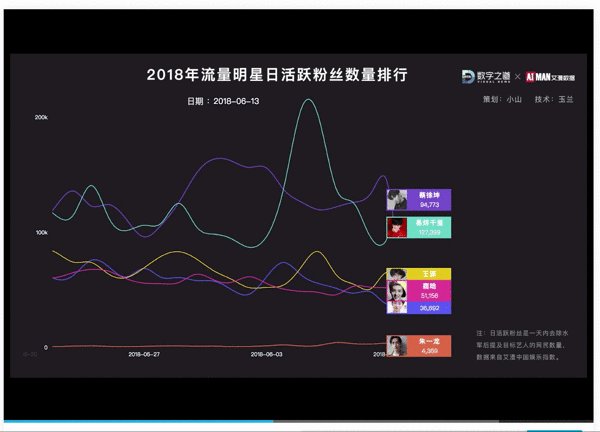
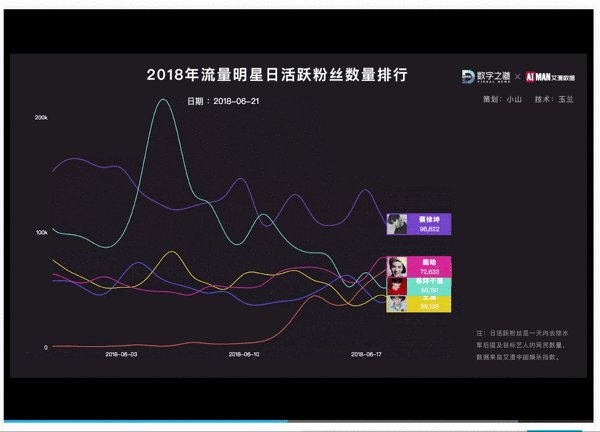
下面的作品来自搜狐四象工作室,同样使用了变化的 y 轴。这样的动态 y 轴值域虽不适合展现单变量随时间的变化情况,但在展示多变量的对比情况时很有优势,此时着重强调相对排名而非绝对数值。动态的曲线图配上有节奏感的音乐,顶流之争,很吸引注意力。

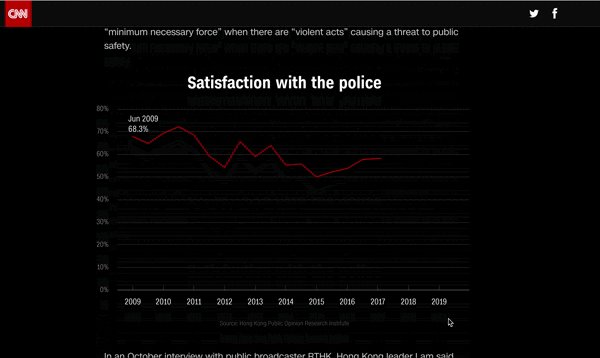
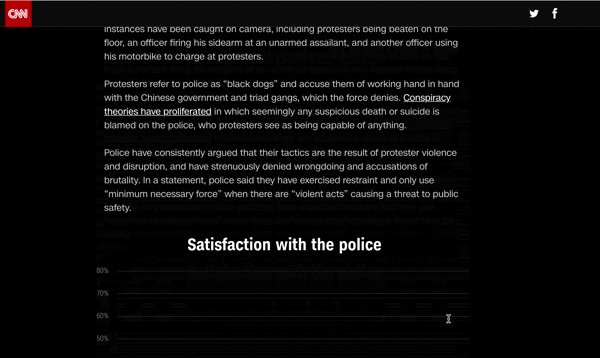
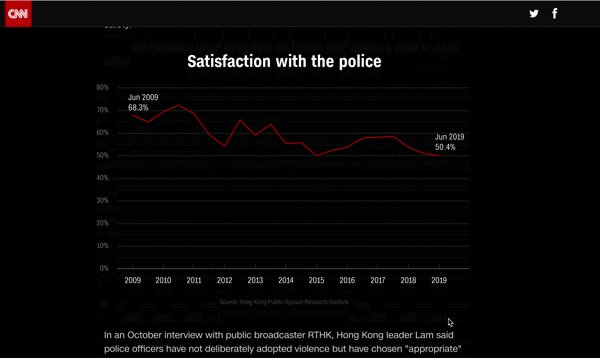
民众对香港警察的满意度
作品将动态曲线图和近年比较流行的滑动式交互网页结合。随着鼠标向下滑动,曲线向右延展开,向上滑动,曲线按相应轨迹收回。在这里是使用动态折线图,既突出了随时间警民冲突的加剧,又给不同故事间的过渡增加了新的形式。

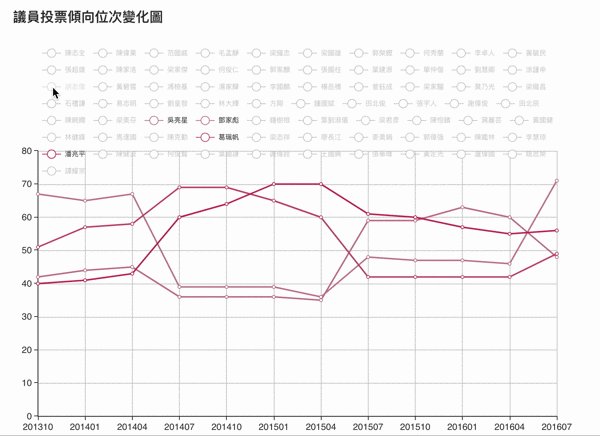
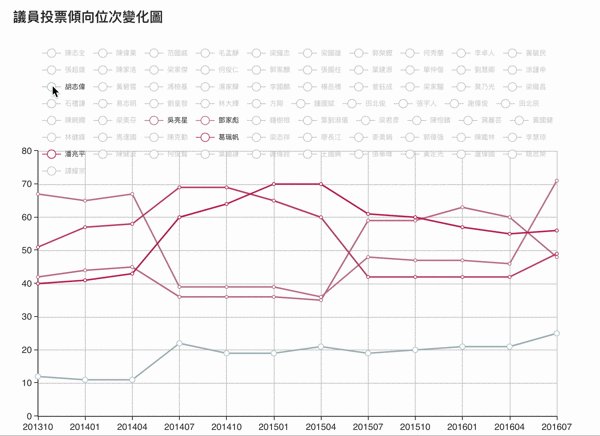
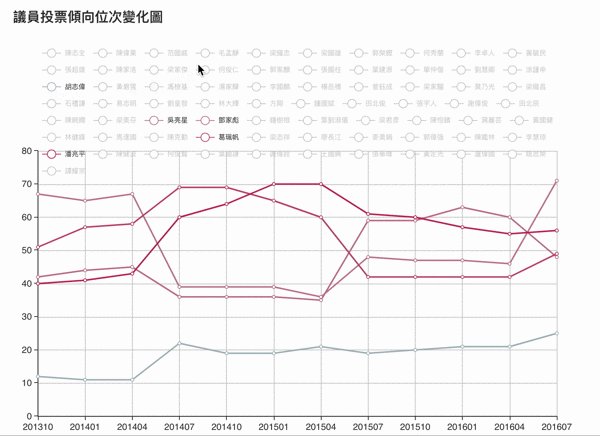
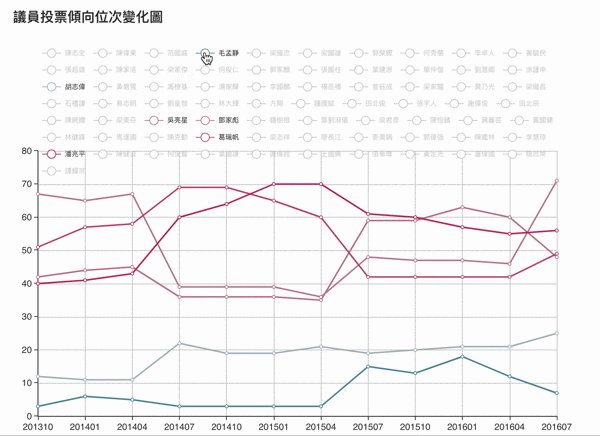
香港立法会议员投票倾向变化图
作品展示“香港议员投票倾向”,通过点击上方的议员姓名,可以看到三年间议员投票的倾向变化。由于议员数量较多,如果用普通静态折线图会显得比较杂乱,在这里使用通过点击鼠标操纵的动态折线图,有利于突出重点。该作品使用 Python 做数据分析和上色,使用 ECharts 库进行可视化,动态折线图是 ECharts 内建的功能。

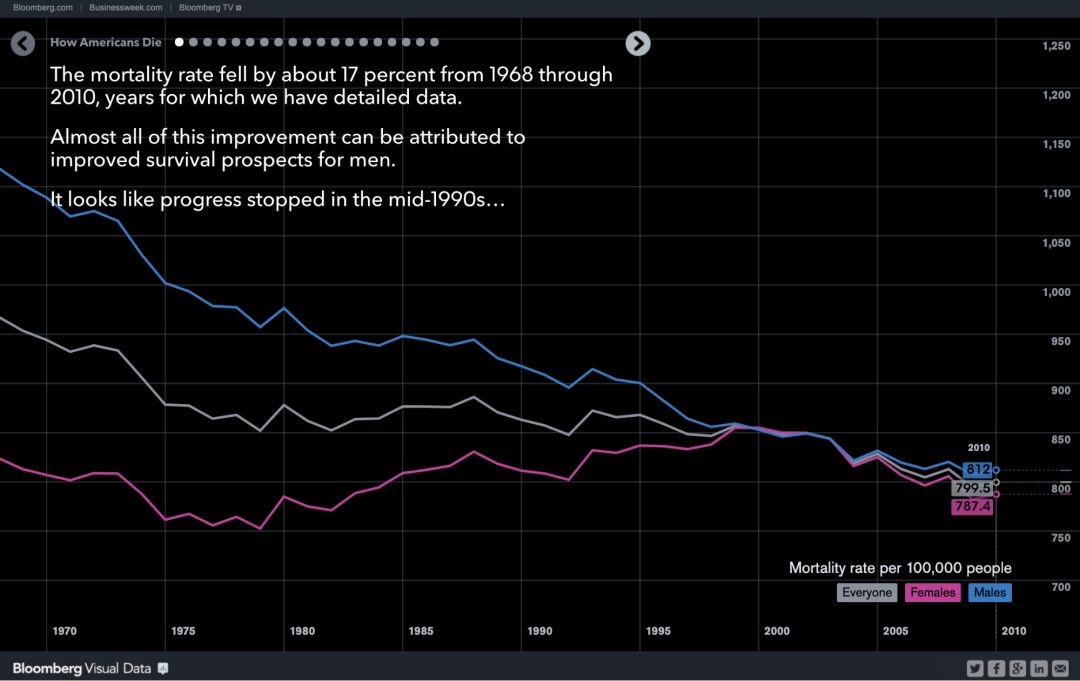
美国人是如何死亡的?
作品使用 D3.js 实现,通过在图表上滑动鼠标,可以查看具体时间点的详细数据。故事主要由 16 个动态折线图和 2 个柱状图串联,带领读者层层深入,探索美国人死亡的主要原因。作品的 UI 一致性很高,故事由 16 个相似结构的动态折线图串联,每页 slide 中的折线图都从左到右展开,有效降低了认知成本。

作者还有几个类似的作品,都是以动态折线图为主线,挖掘出相应的故事点。
链接:https://www.bloomberg.com/graphics/dataview/bubble-to-bust-to-recovery/
链接:https://www.bloomberg.com/graphics/dataview/what-the-jobs-report-really-means/
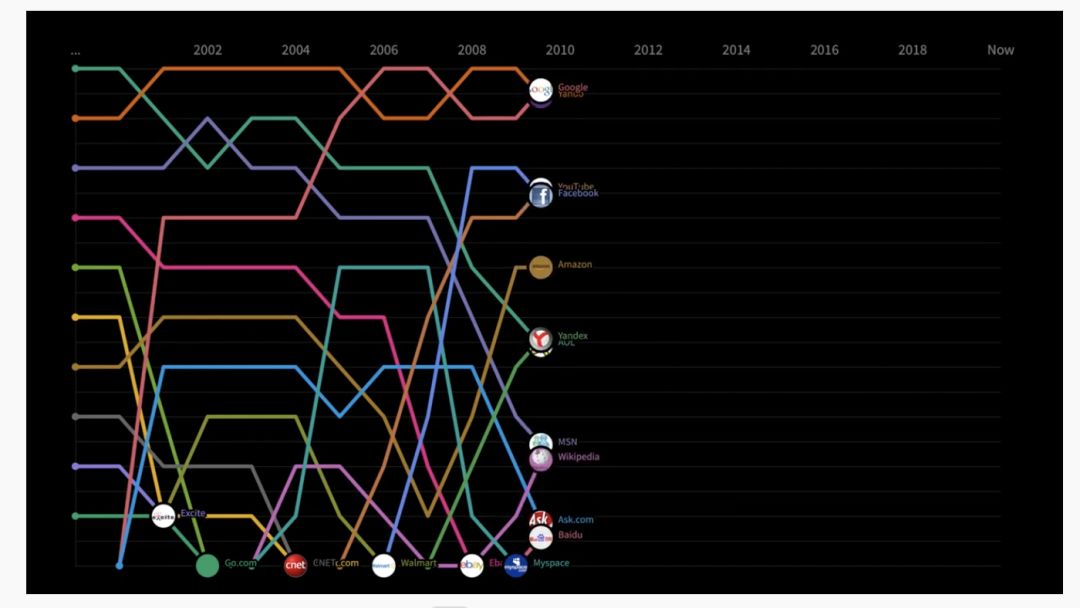
2000 - 2019 访问量最多的网站
作品利用 Flourish 工具制作,相比使用传统的折线图,动态折线图使网站排名的升降更为明显,配上有节奏的背景音乐,很有动感。读者可以明显看到 Facebook 在 2008、Google 在 2002 年前后异军突起,AOL 在 2007 年左右逐渐下降至跌出前十。这张图表很好地展现了互联网产品的革新换代。分析 2000 年到 2019 年浏览量最大的前十个网页,20 年前最流行的 AOL,你还记得吗?

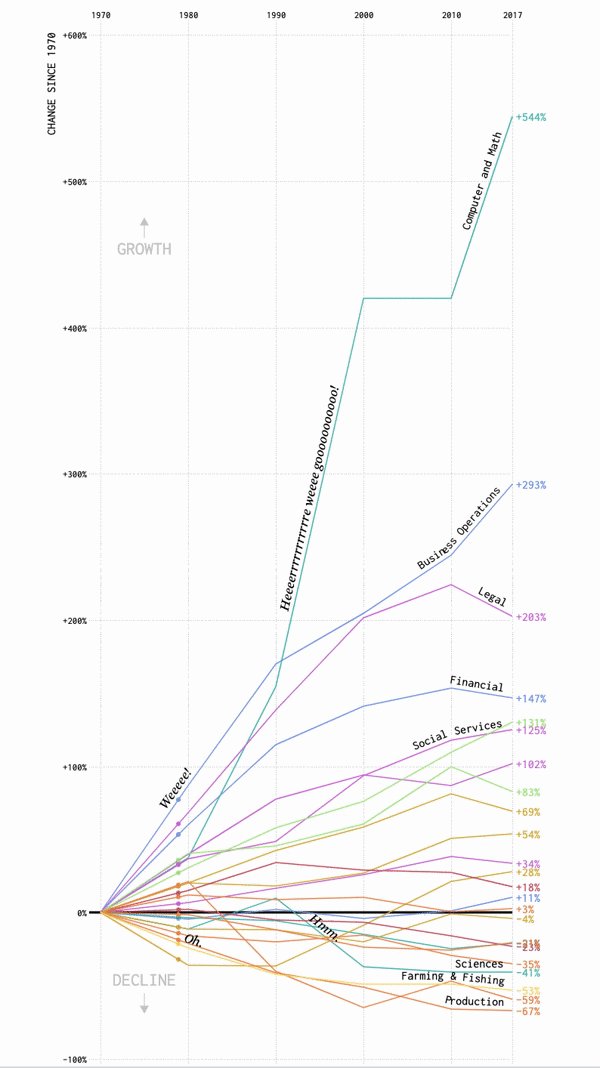
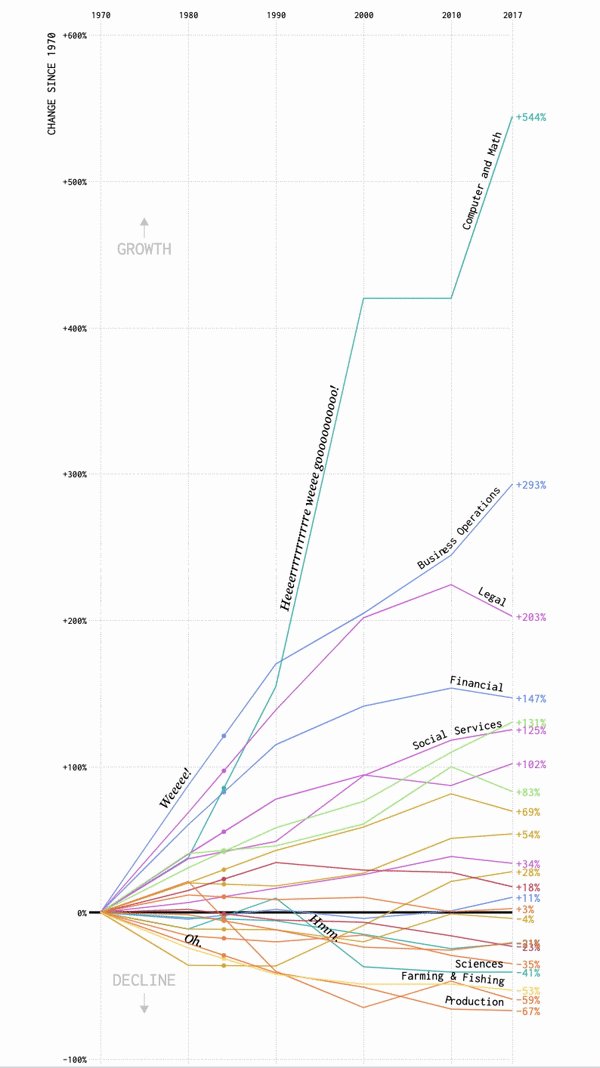
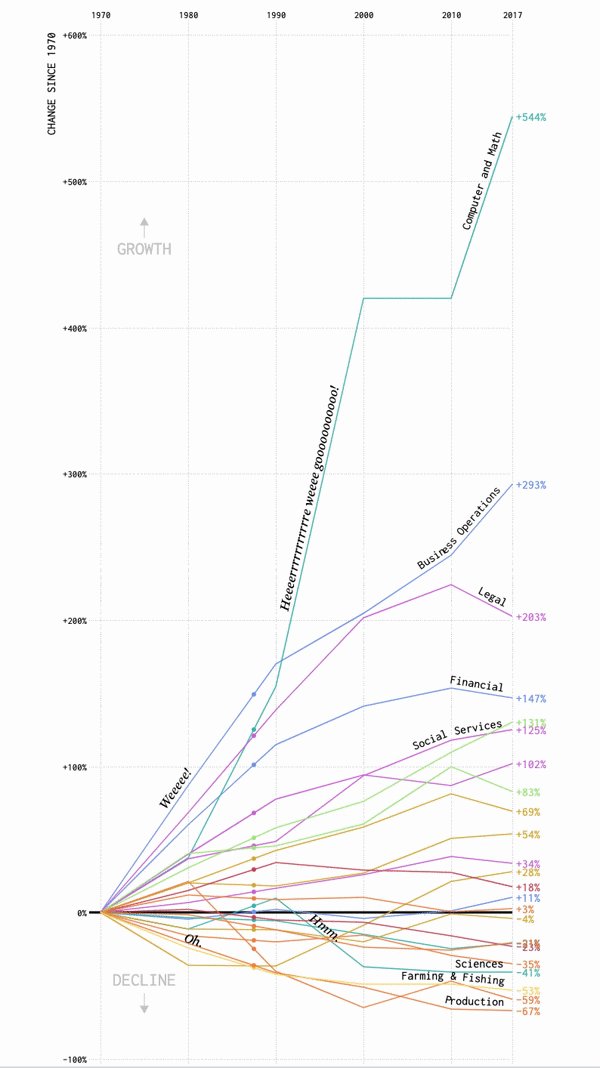
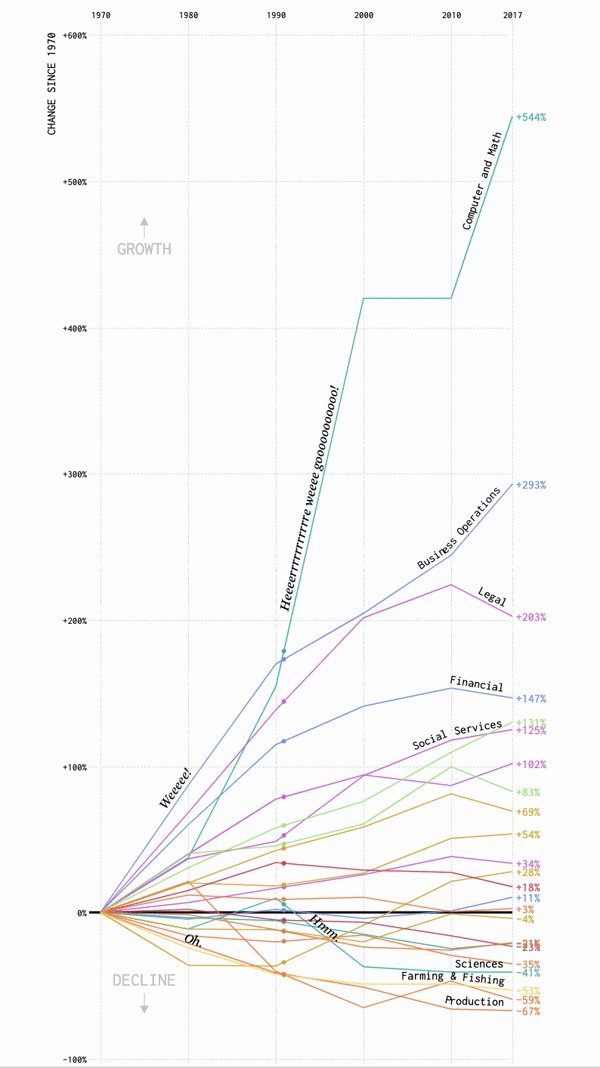
工作岗位的变化情况
图表使用 D3.js. 制作,是动态折线图的变种,折线图的折线轨迹虽为静态,但每条折线上都有一个引导视线的同色小球,同步移动。作品在设计上和上面提到的“香港立法会议员投票倾向变化”作品不谋而合,由于种类较多,若使用静态折线图会显得杂乱,无法突出重点,使用动态元素可以有效引导读者视线。当曲线陡增时,譬如下图中绿色线的 “计算机和数学”,可以看到动态小点有一个很明显的爬坡。

80秒看中国股市28年跌宕起伏
下面的作品也非典型的动态折线图,作品的亮点在于使用了 3D 效果,以视频的方式呈现。作品以 28 年来上证指数的变化为主线探究中国股市 28 年的“风风雨雨”。作品通过红色小光标的跳动,引导读者视线,带领读者重温几十年来股市发生的大事,作品添加 3D 效果,通过转换成第一视角的方式,让读者以体验股市的大起大落,身临其境。

另外在这里推荐一个来自 WSJ 的 发表于 2015 年 的 3D 可视化作品,手机用户可以通过翻转手机体验不同的视觉效果,而电脑用户可以通过控制鼠标和键盘实现,交互感极强,。
链接:http://graphics.wsj.com/3d-nasdaq/
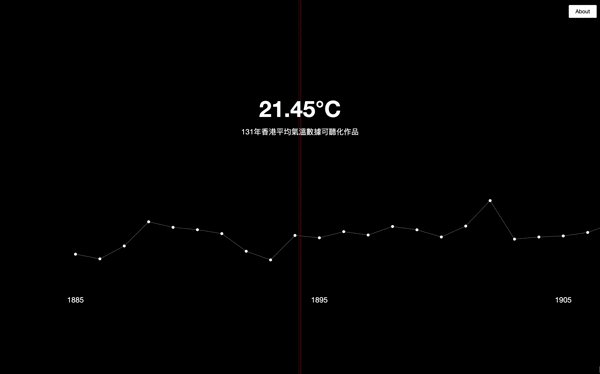
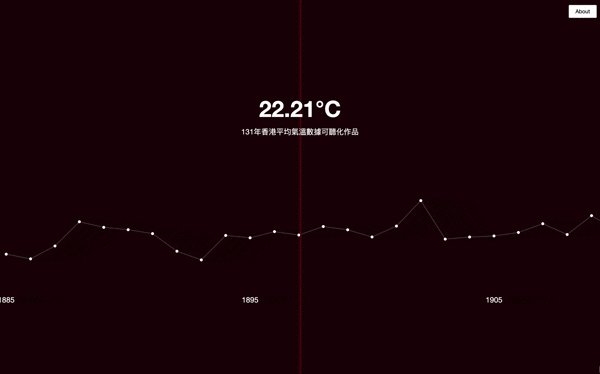
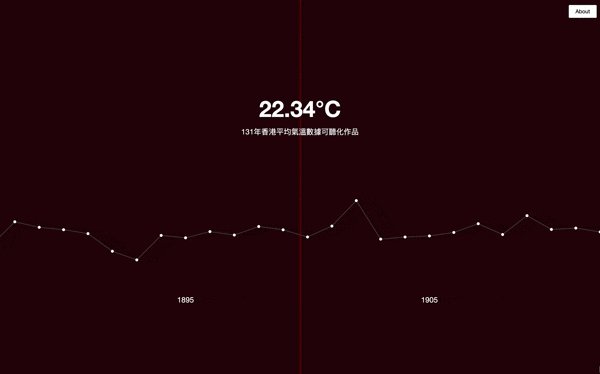
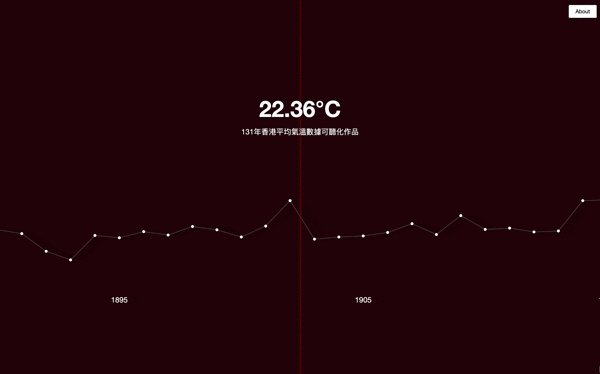
气温狂想曲
下面的作品可视化了 131 年来香港平均气温的数据,也运用了动态折线图。作品固定一条竖线在中轴的位置,动态折线图从右向左移动,作品背景颜色也随当年的气温数据的高低变化,气温越高,则越偏红,越低,则偏黑。

工具介绍
—
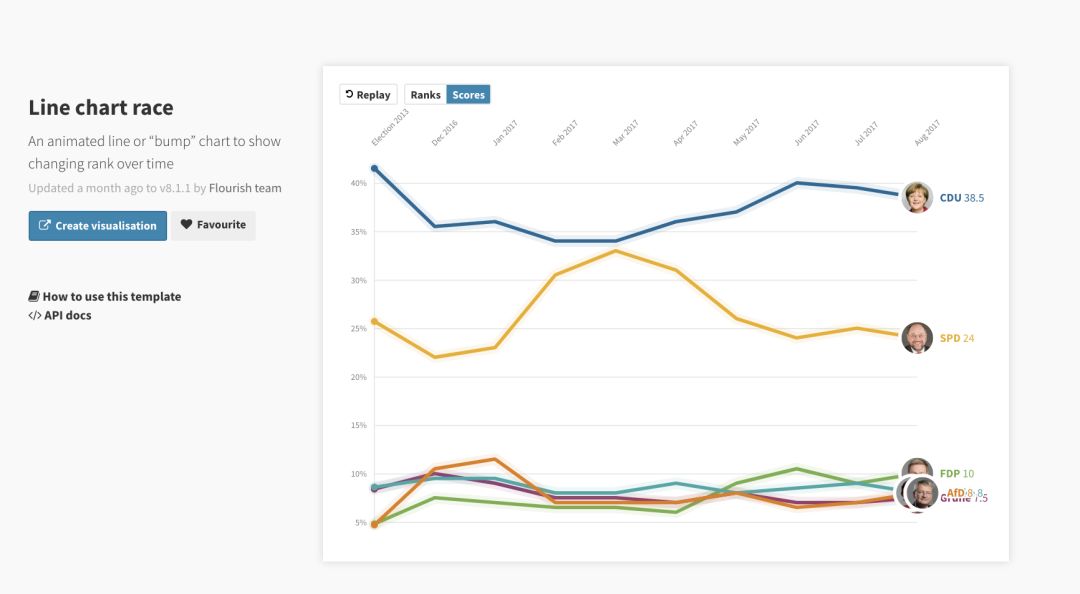
Flourish
Flourish 支持的数据集格式有:CSV、TSV、JSON 和 GeoJSON。导入数据类型为:Name column + Score columns 的形式,其中 Name column 记录多个对象的名称;每一列 Score column 记录一固定时间点各对象的确切数据。
导出格式:
•支持以 PNG、SVG、JPEG 的图片形式导出,但以图片形式导出无法展示图表的动态变化。
•支持以嵌入式代码导出,可以插入自己的网页中。
•可以通过录屏的方式记录图表的动态变化。

Power BI - Pulse Chart
Power BI 将这样的动态折线图称为“Pulse Chart”,直译成中文为“脉搏图”。与 Flourish 生成的图表不同,这里的“脉搏图”着重展示单个事件的发展趋势,并可以在折线上标注关键事件。
在此的输入的数据类型也和使用 Flourish 所需的数据有区别,输入数据集中需要至少两列数据,一列为时间序列的数据,另一列为变量。
输出形式主要有图片和网页嵌入式代码,其中若使用 PDF 形式输出,则无法体现图表的动态效果,也可以采用自行录屏的方式。另外,由于 Power BI 是 Microsoft 旗下产品,所以支持将图表一键导入 PPT 中。

YouTube 教程链接:https://www.youtube.com/watch?v=umIEAknY9iU
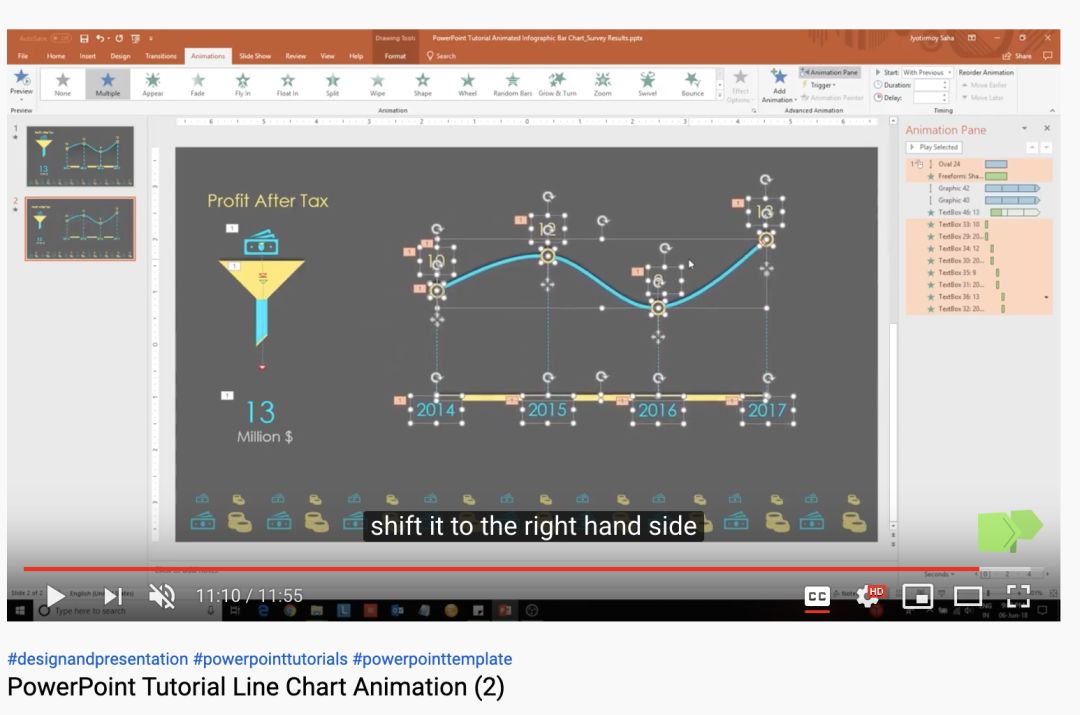
PowerPoint
和在 PowerPoint 中实现动态柱状图效果一样,依然利用 Powerpoint 中的动画功能,实现折线的动态变化。

https://youtu.be/rQloFzaMt3w
https://youtu.be/GsYrhdcRLH0
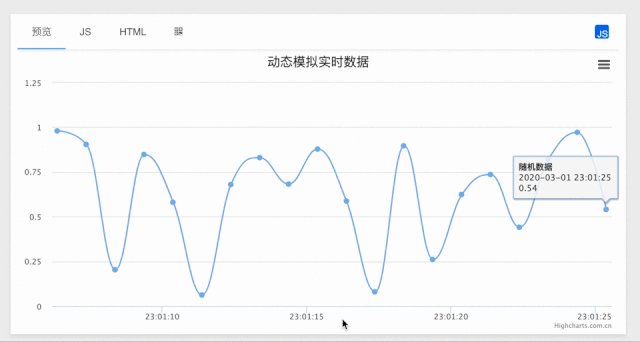
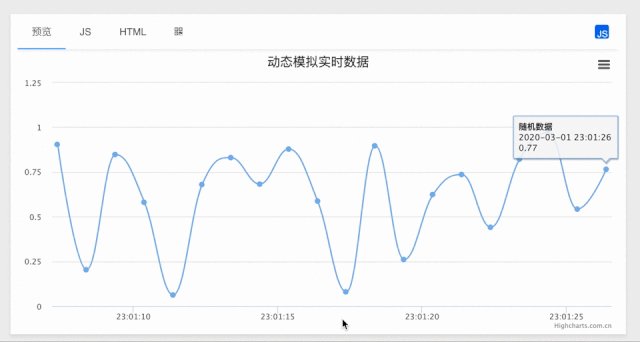
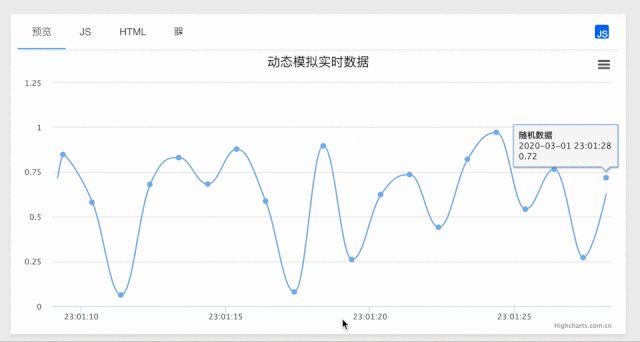
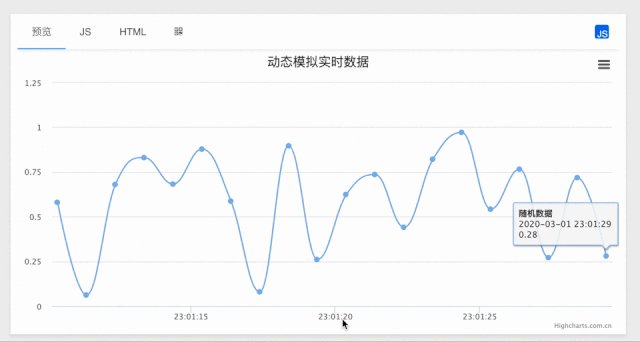
HighCharts
HighCharts 中的称这种类型的图表为“实时刷新的曲线图”。通过更改数据生成可嵌入网页的图表。输入数据的形式也为两列,一列为数据,一列为变量。
HighCharts 是一个用纯 JavaScript 编写的图表库, 帮助用户简单便捷地在 web 网站或 web 应用程序中添加交互性的图表。

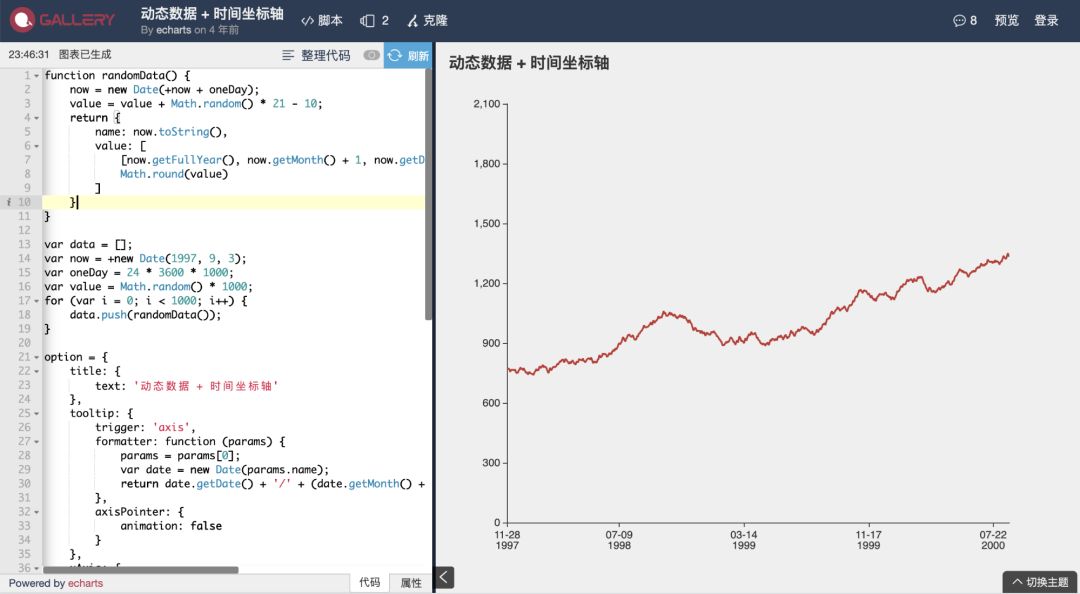
ECharts
ECharts 是一款开源、基于 Javascript 的交互式可视化的框架,由百度前端技术部开发。作为数据可视化图表库,它拥有很多内置的图表类型,可以直接调用。其中便包括这类动态折线图,输入数据的形式也为两列,一列为数据,一列为变量。上文中推荐的 “香港议员投票投票倾向”的作品即使用了 ECharts 库。

CREDIT
—
•编辑:@服老思 @包小包
•排版:bee
•部分案例由数据群群友 Daisy Zhong 推荐
完
—
数据科学 | 数字广告 | 未来主义
原标题:《动态折线图》
本文为澎湃号作者或机构在澎湃新闻上传并发布,仅代表该作者或机构观点,不代表澎湃新闻的观点或立场,澎湃新闻仅提供信息发布平台。申请澎湃号请用电脑访问http://renzheng.thepaper.cn。




- 报料热线: 021-962866
- 报料邮箱: news@thepaper.cn
互联网新闻信息服务许可证:31120170006
增值电信业务经营许可证:沪B2-2017116
© 2014-2024 上海东方报业有限公司