- +1
Jupyter推出免费AI助手,不只会写代码,多种大模型都能调用
原创 关注前沿科技 量子位
克雷西 发自 凹非寺
量子位 | 公众号 QbitAI
自然语言编程的家族,又添新成员!
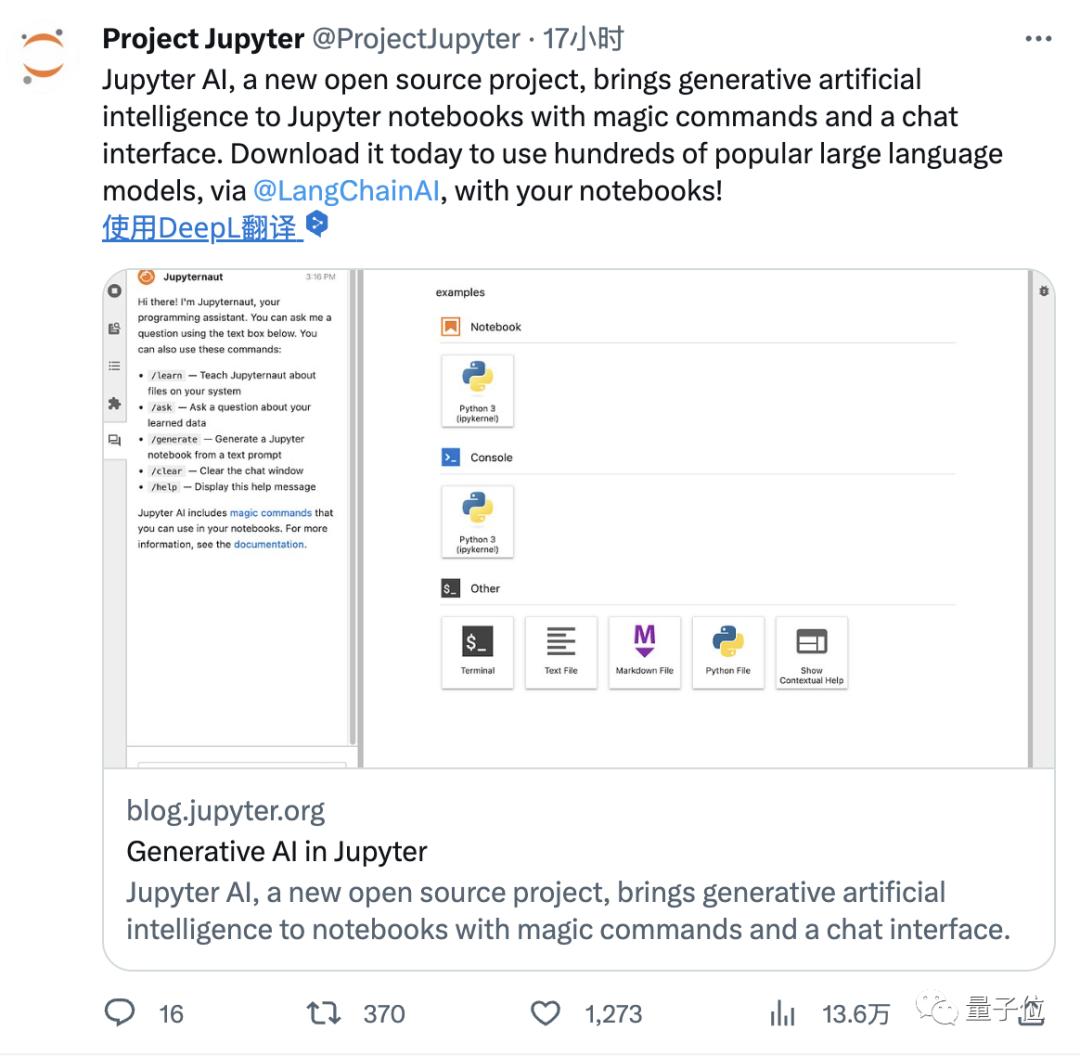
近日,Jupyter宣布了推出免费开源的AI助手。
安装简单、使用方便,写代码、debug,一个窗口就能轻松搞定!

这个叫做Jupyter AI的编程神器是用LangChain打造的。
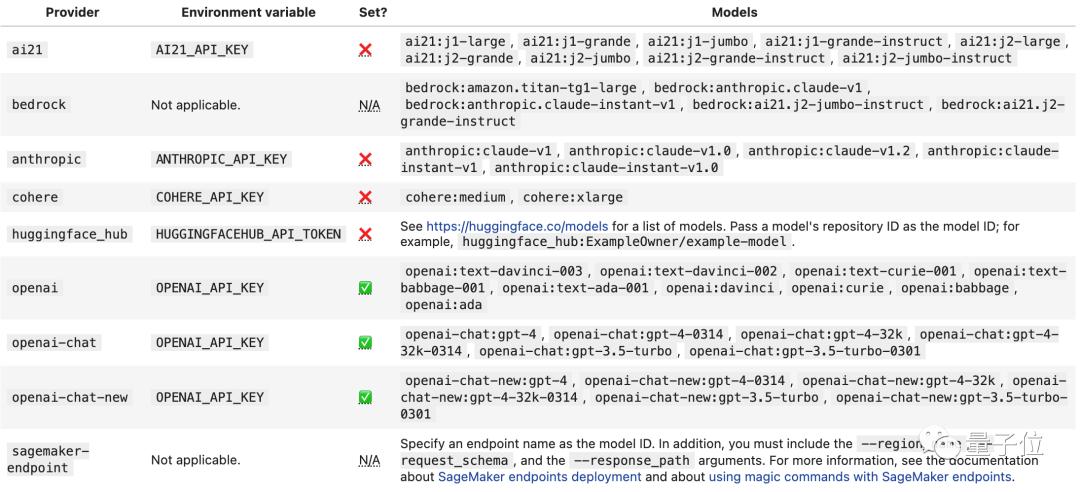
相比于VSCode里的Copilot,Jupyter AI支持的大模型更多。
除了我们耳熟能详的ChatGPT和Claude之外,还有来自AWS、Cohere等厂商的模型。
甚至只要有API,HuggingFace上的模块它都能调用,这意味着它的作用不仅仅是编程。

此外,Jupyter AI的配置也更为简便,而且无需排队、支持中文prompt。
支持的程序也不只是Jupyter自己,只要环境支持notebook或IPython就可以用,VSCode也包括在内。
这一重磅产品的推出,让网友直言游戏规则要改变了:

我们进行了第一手实测,快来看看结果如何!
会写又会跑,还能debug
安装好带AI插件的Jupyter Lab并打开之后,新建一个笔记文件。
然后输入「%load_ext jupyter_ai」对插件进行加载。
之后是对API key进行配置,以ChatGPT为例,使用的命令是:
%env OPENAI_API_KEY=(填入OpenAI的API key)
其他大模型的配置方法也都相似。
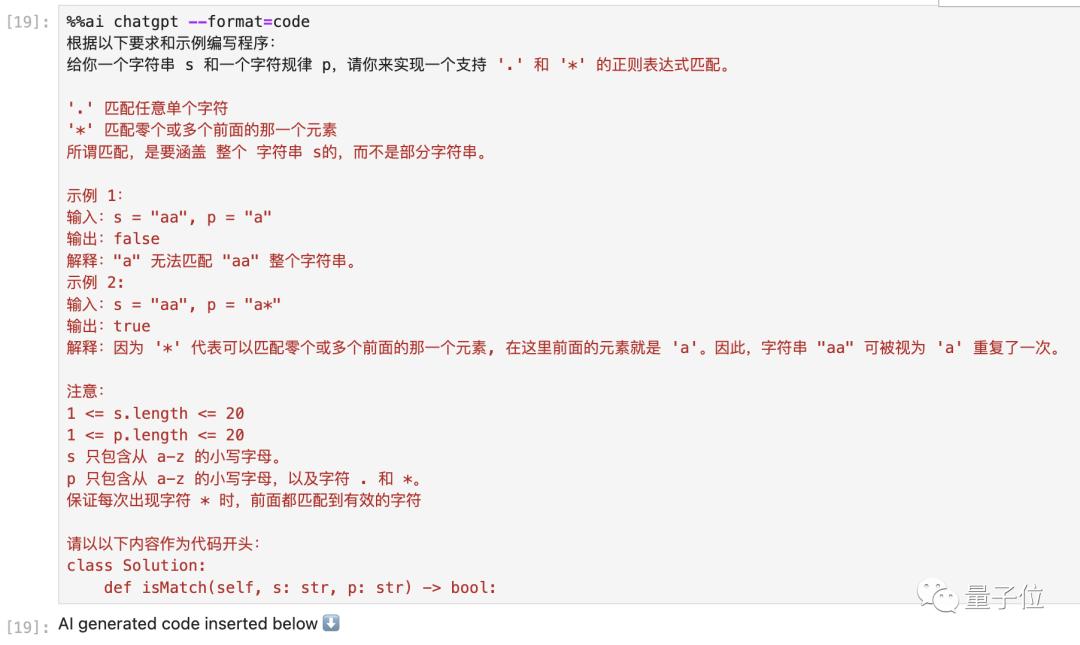
完成这些配置之后,就可以上手写代码了,输入内容的格式如下:
%%ai 模型名称 --format=(code/math/html/image…)
要完成的任务
其中任务用中文描述就可以,format参数也可以不输入。
我们从算法、Python绘图以及小游戏三个方面对Jupyter AI进行了测试。
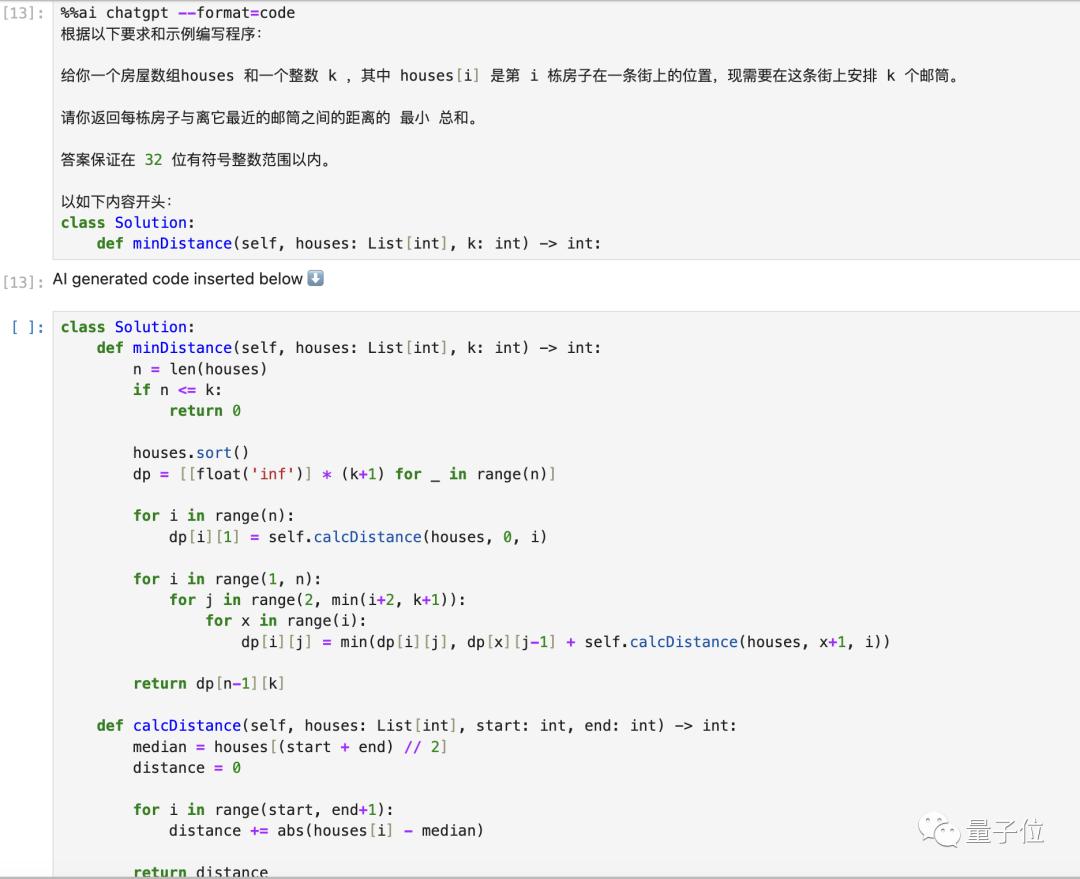
先来看算法,这里我们直接上难度,来一道困难级别的Leetcode题。
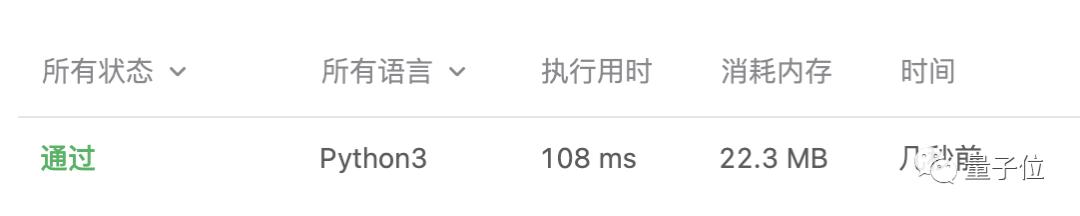
LeetCode平台上,这道题的通过率为30.7%。

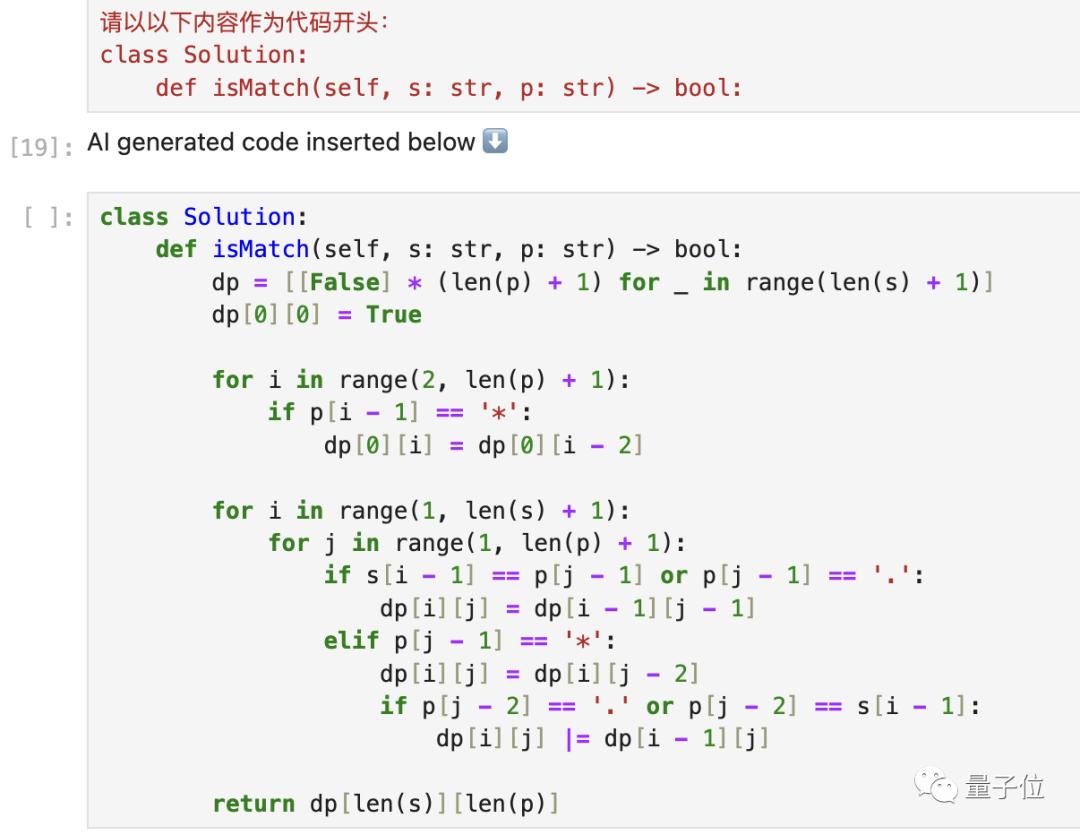
结果代码很快就出现在了笔记的下方:

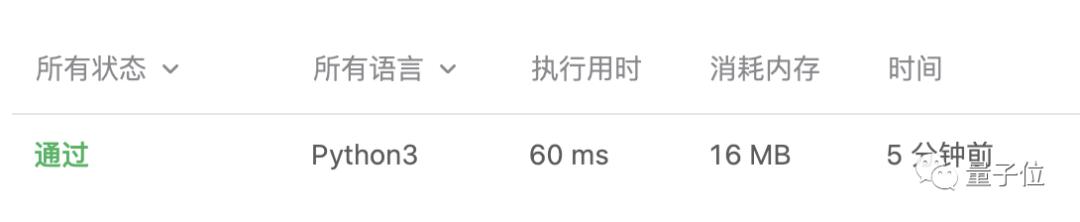
那么究竟对不对呢,我们在LeetCode上提交一下试试。
直接一步到位!

如果换成一道数学题呢?

老铁,依旧没毛病!

算法问题就展示到这里,接下来让我们看看它的绘图能力。
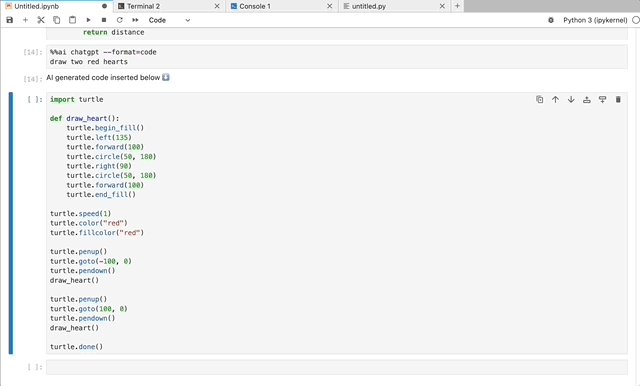
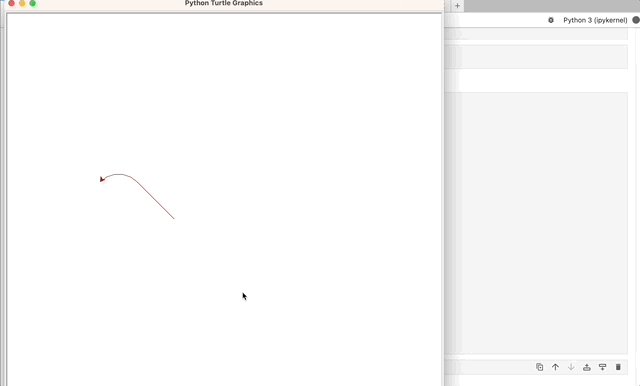
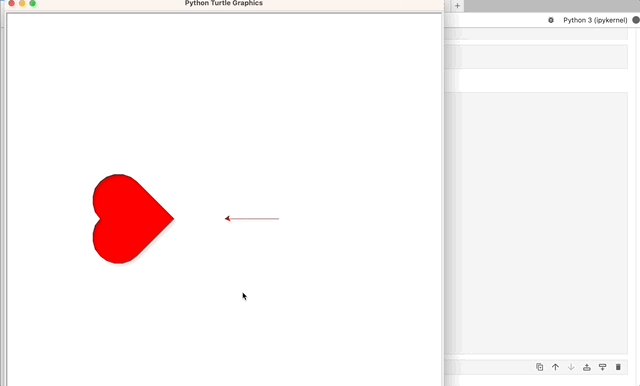
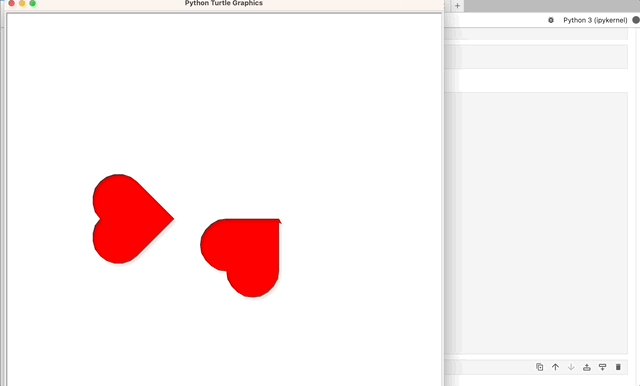
首先让Jupyter AI随便画个什么图形出来,比如两颗心。
结果我们得到了一段调用海龟仓库进行绘图的代码。
这里就要提到这款插件的另一个特性——生成好的代码可以直接运行。

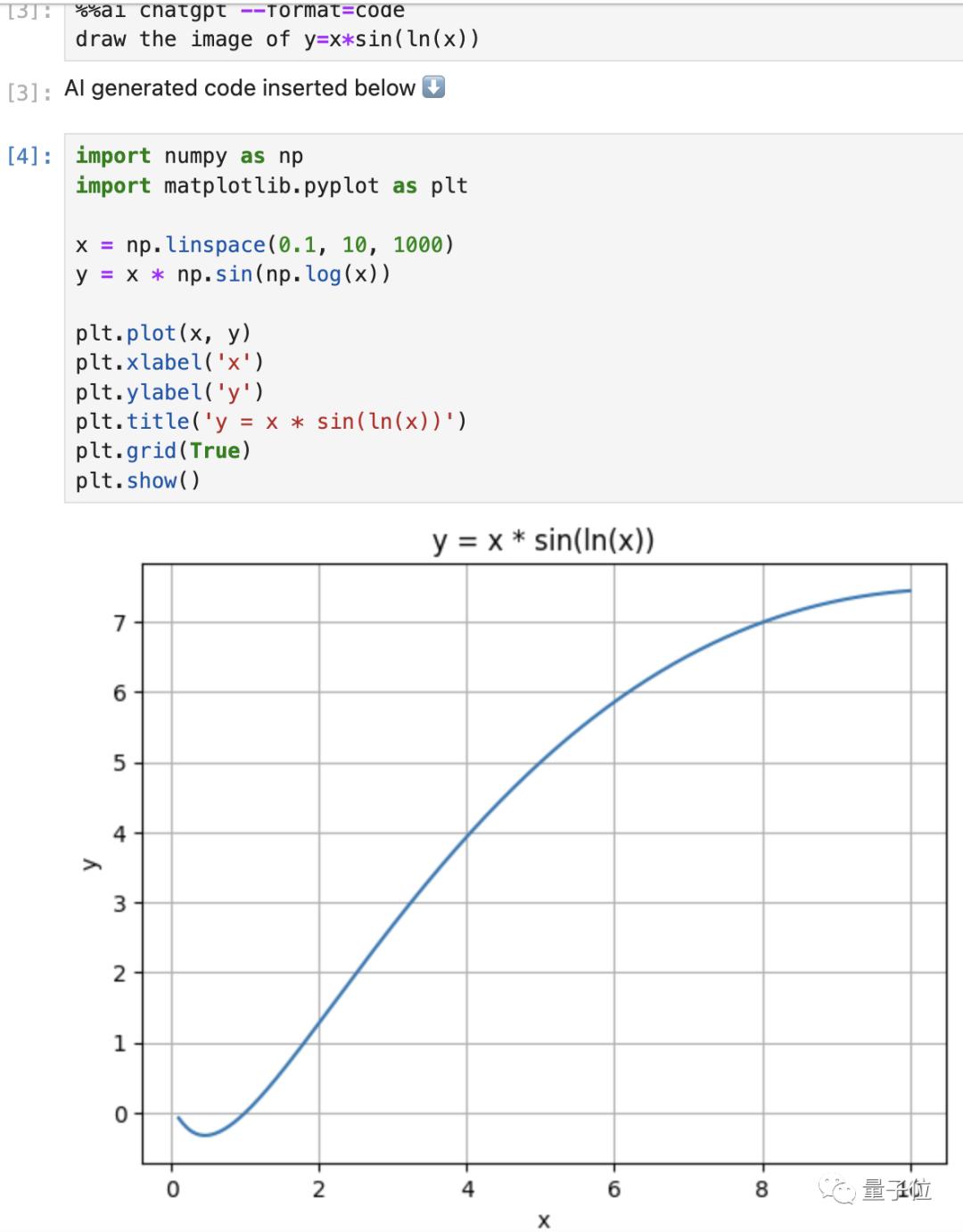
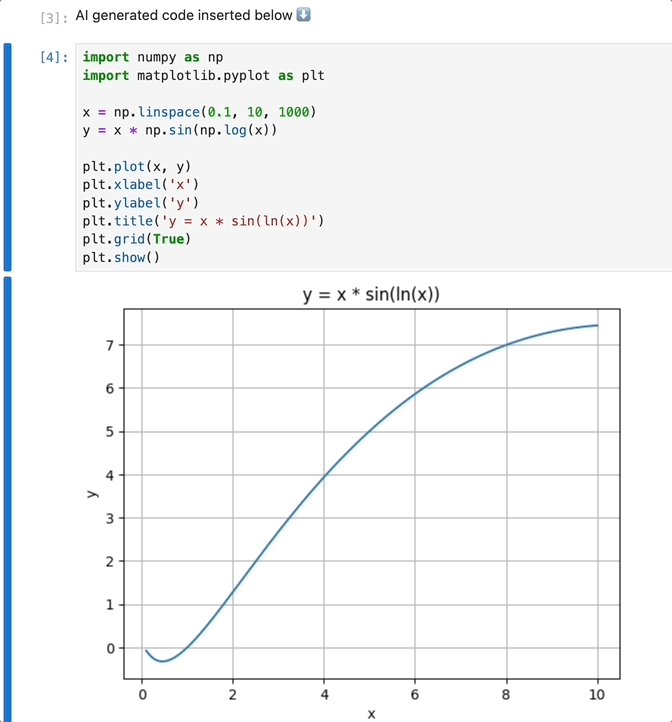
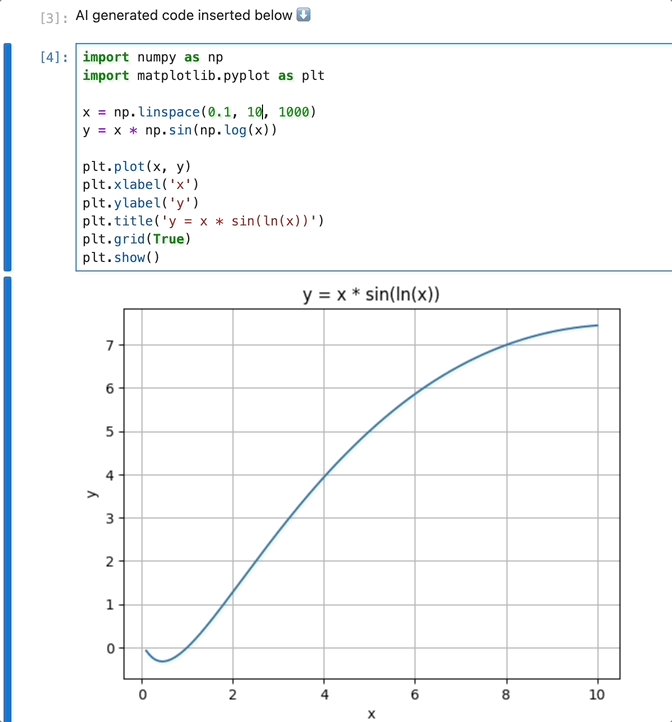
除了图形,函数图像的绘制也不是问题。
依旧是整个复杂的,y=x*sin[ln(x)]。

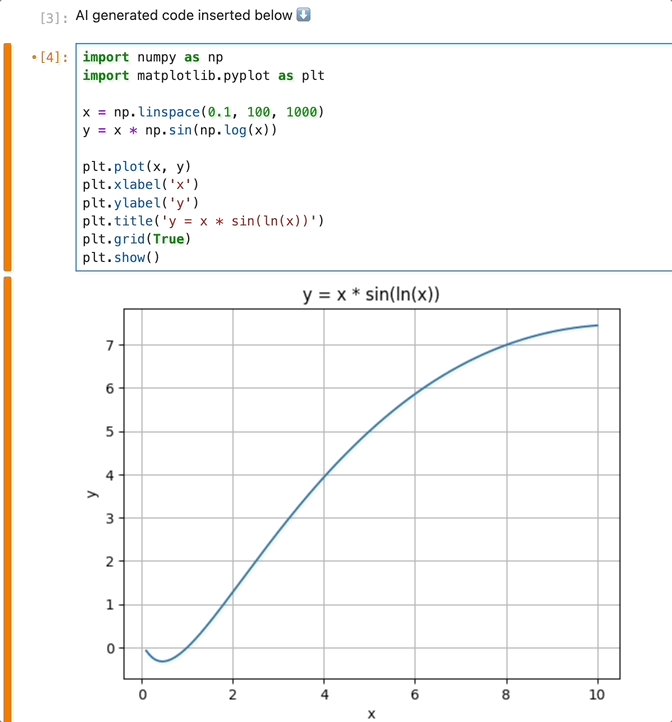
在这个区间之内的确没毛病,不过没能完整展示函数的单调性。
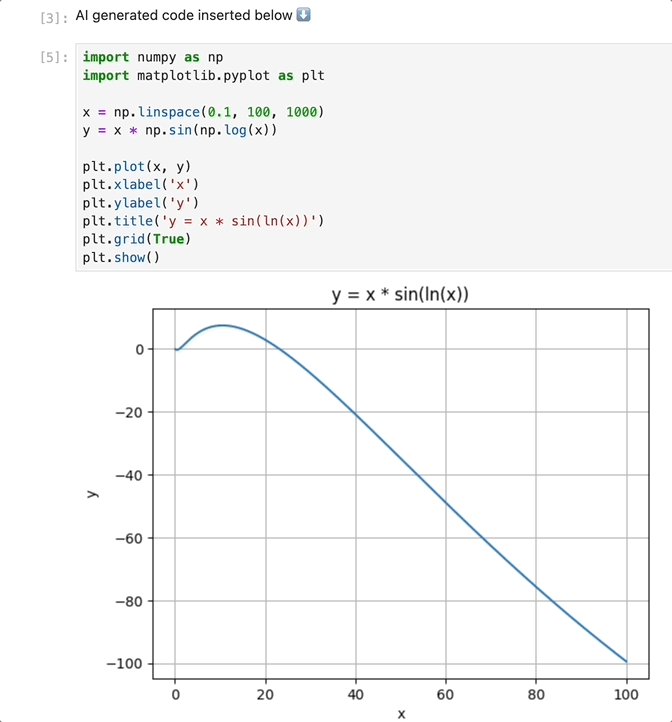
没关系,我们可以对AI给出的代码进行手工调整,改变一下取值范围。

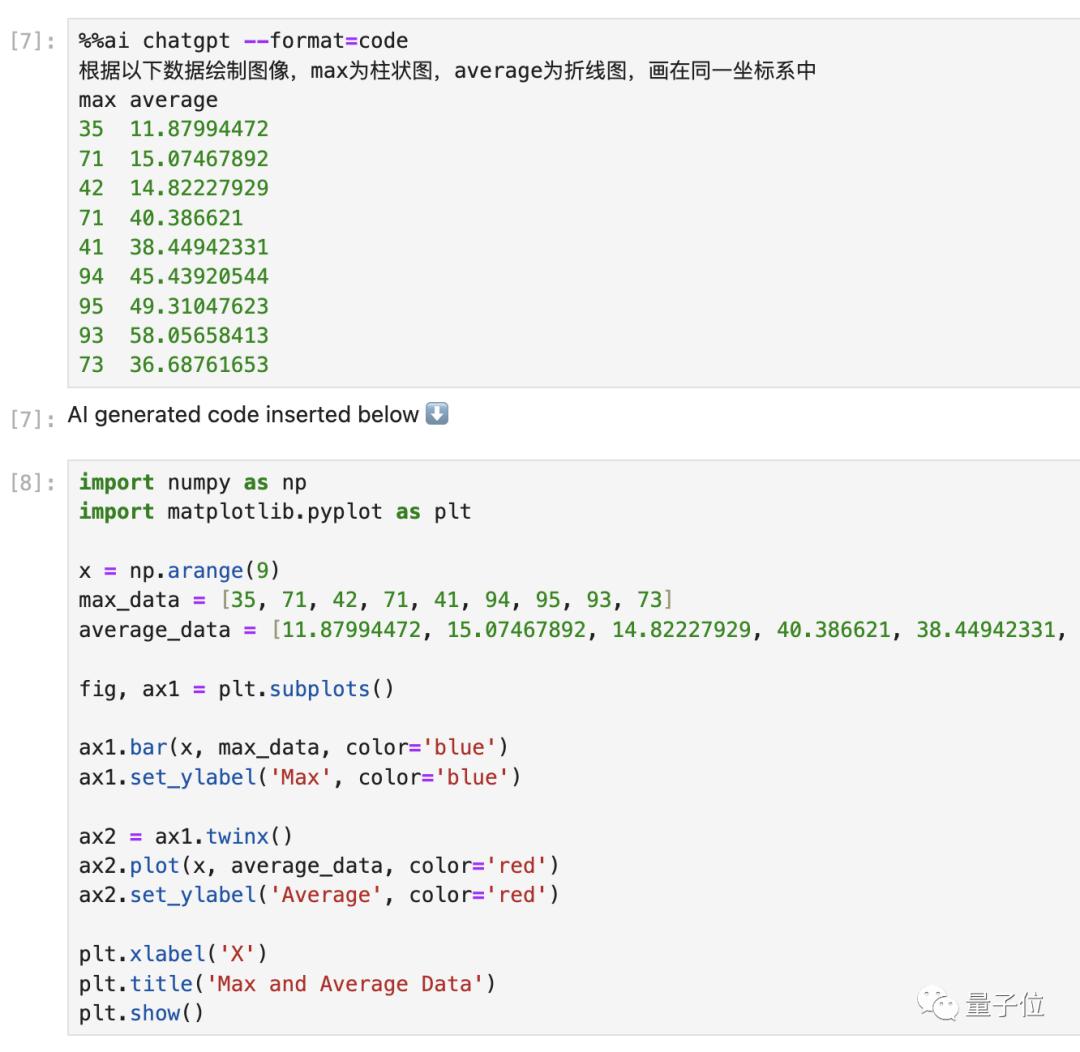
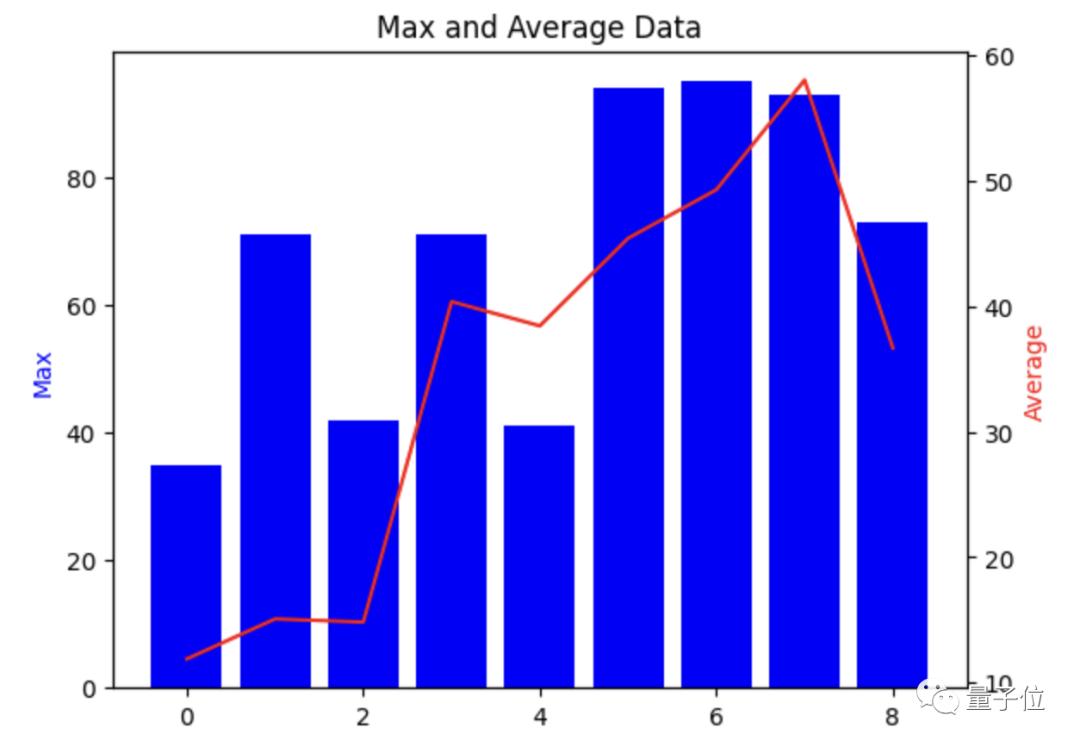
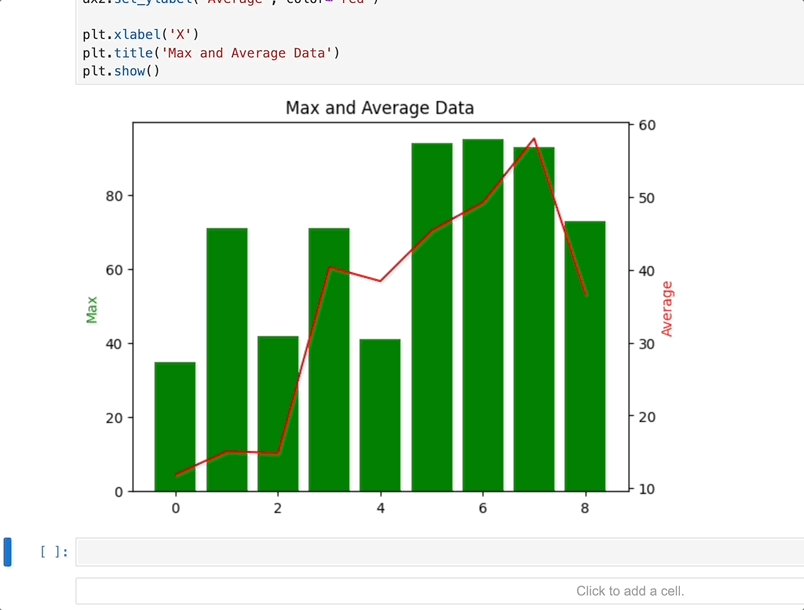
根据现有数据绘制统计图表同样是小菜一碟。

运行这段代码,一张统计图就大功告成了。

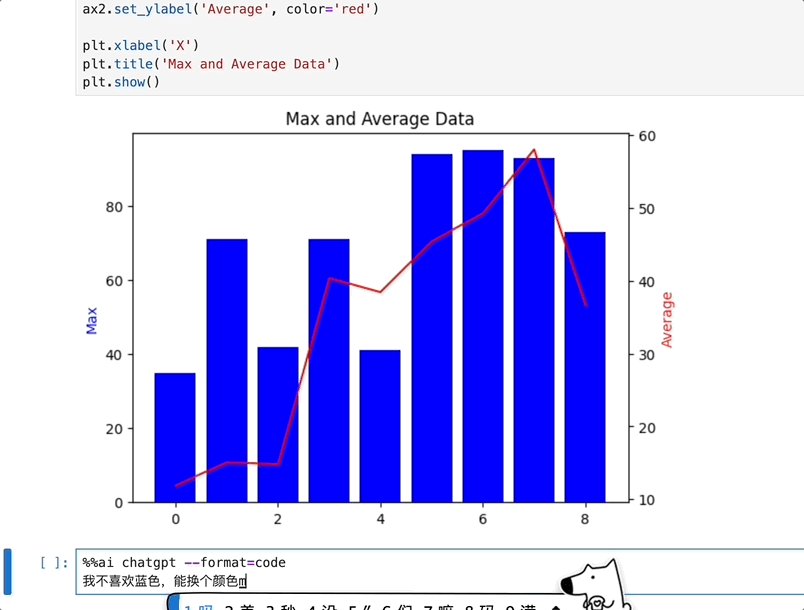
不过,这里我们还想展示一下它的多轮对话能力。
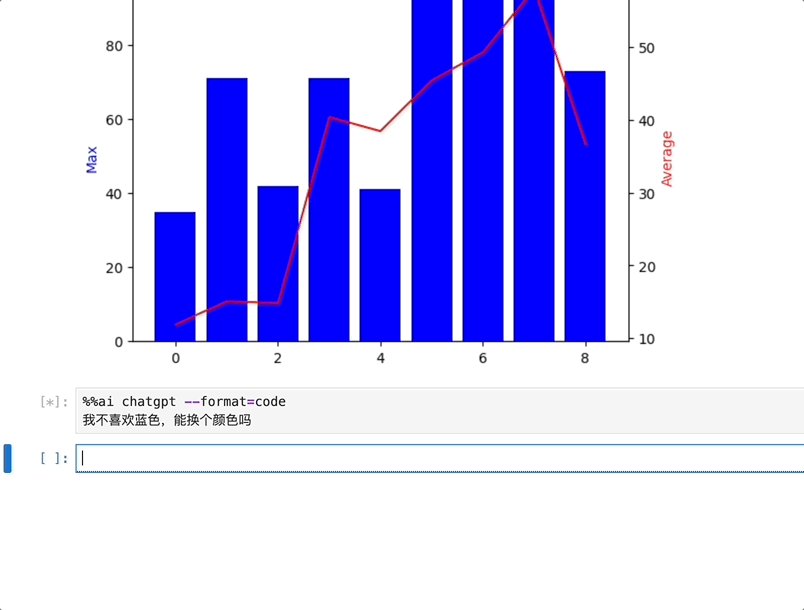
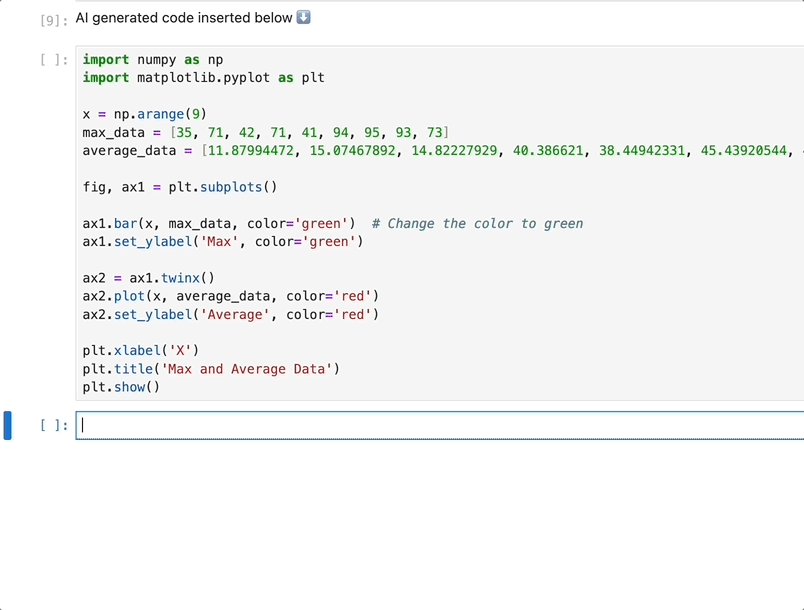
比如,这个蓝色看起来不好看,我们想给它换个颜色。

除了算法和绘图这些内容,交互式程序的编写也难不倒Jupyter AI。
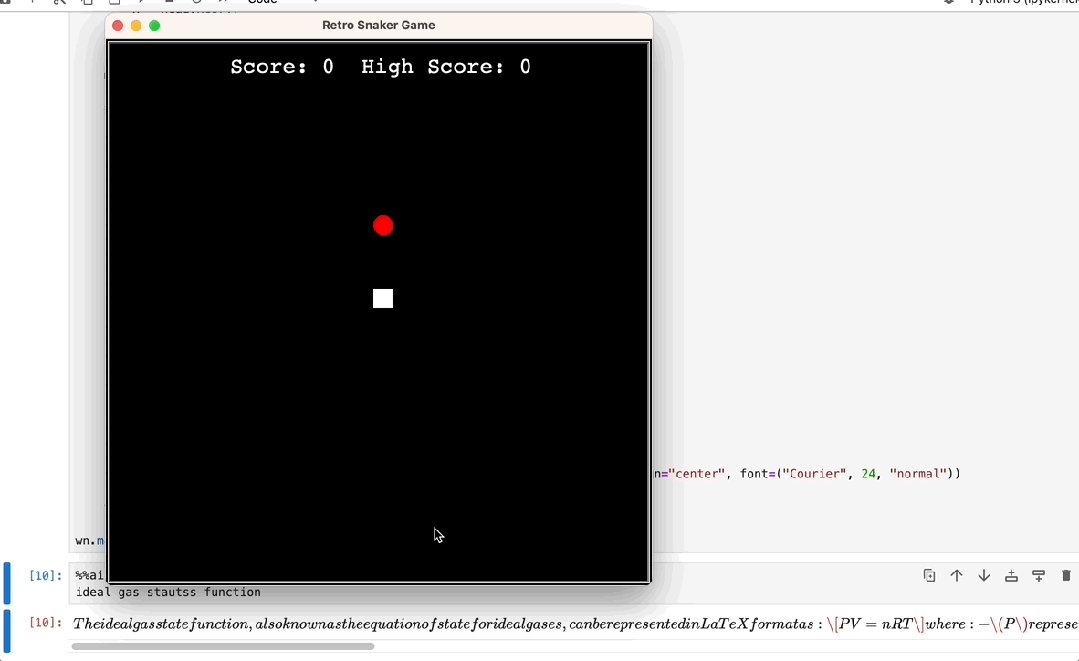
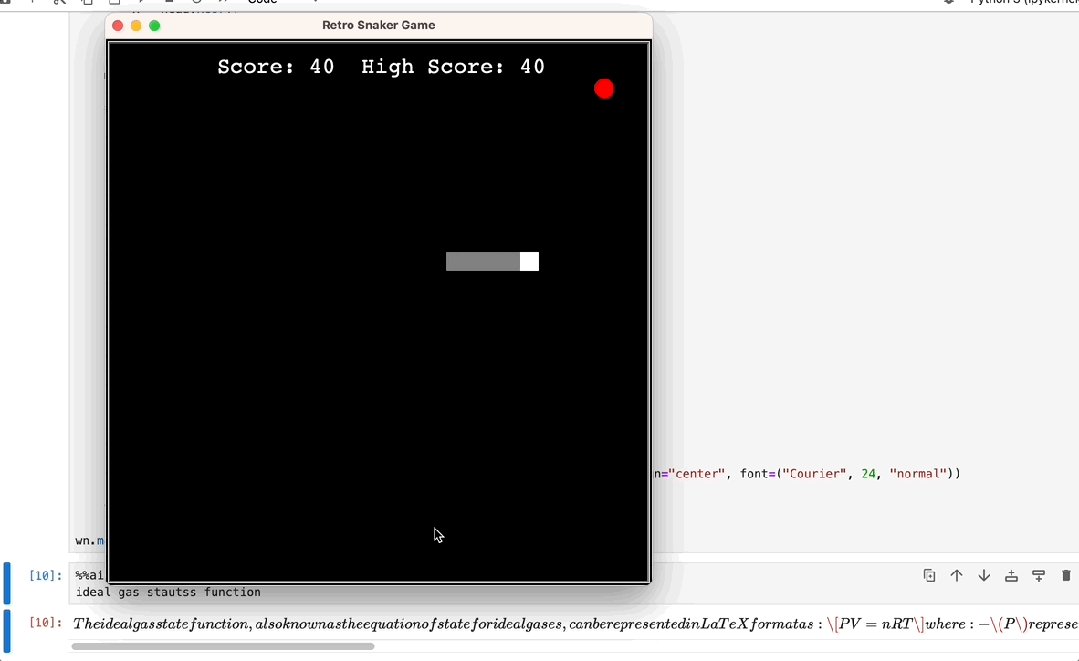
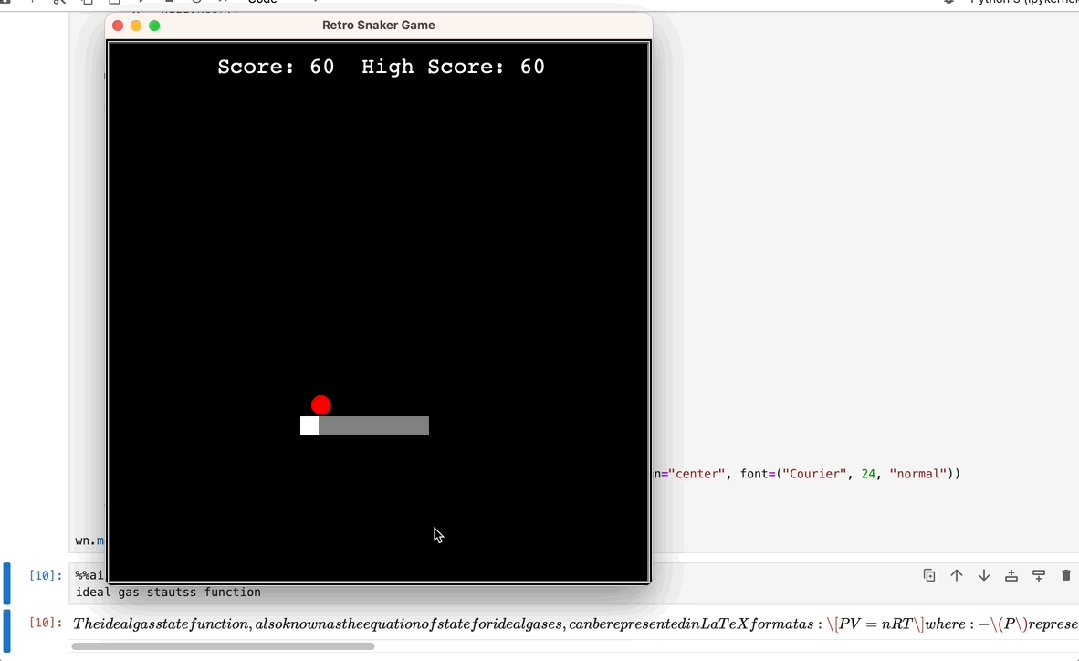
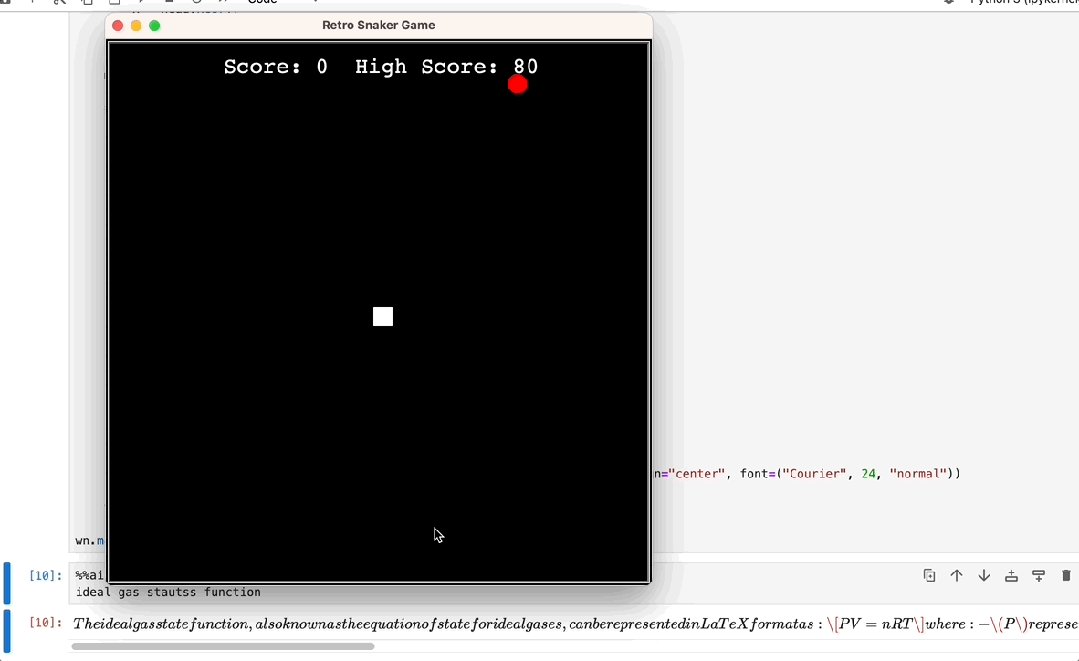
甚至可以做小游戏,比如贪吃蛇。

创制和运行程序的能力我们都已经见过了,那么debug的表现又如何呢?
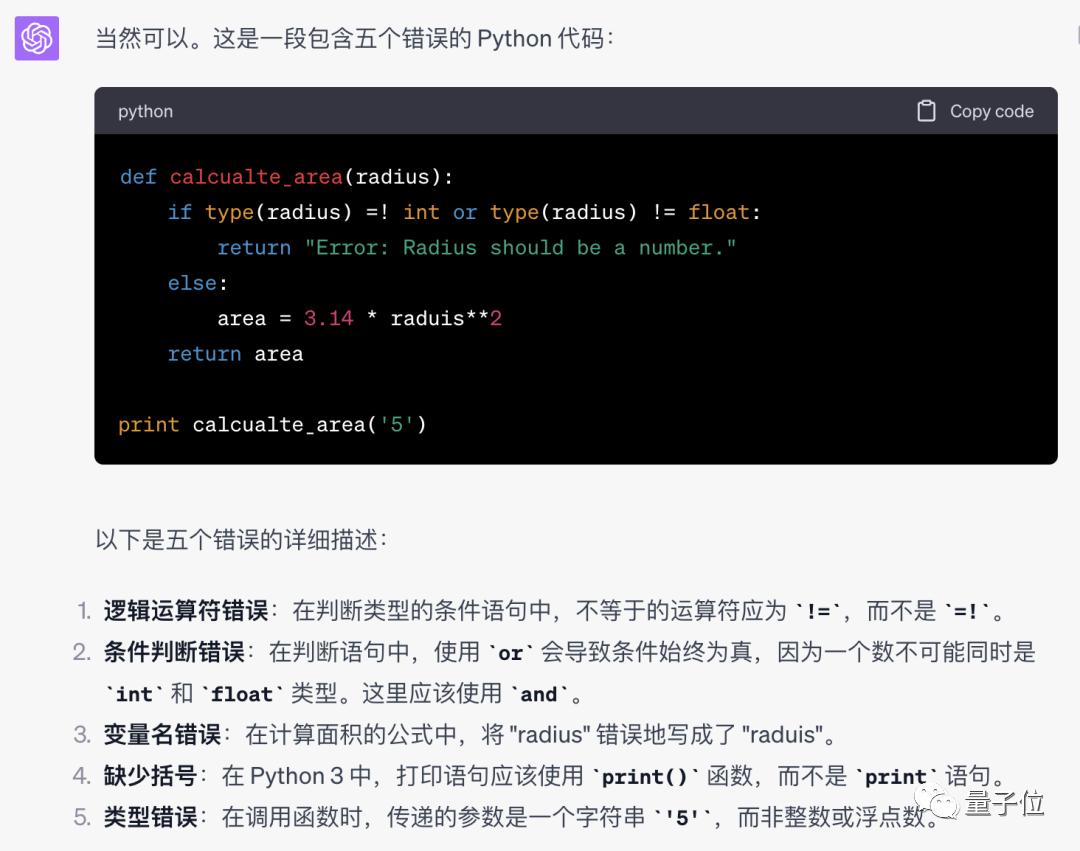
我们让ChatGPT帮忙出了道题——一段包含五处错误的Python代码。

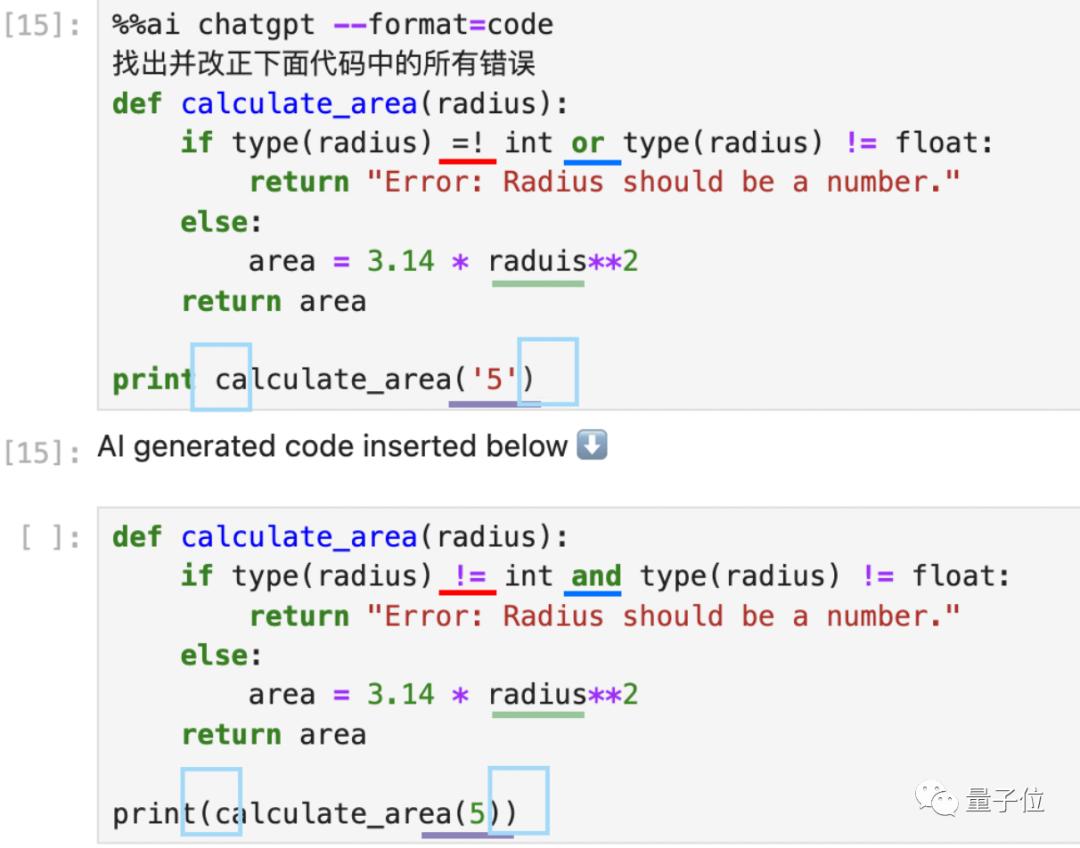
我们看到,ChatGPT生成的这五处错误全都没能逃过插件的法眼。

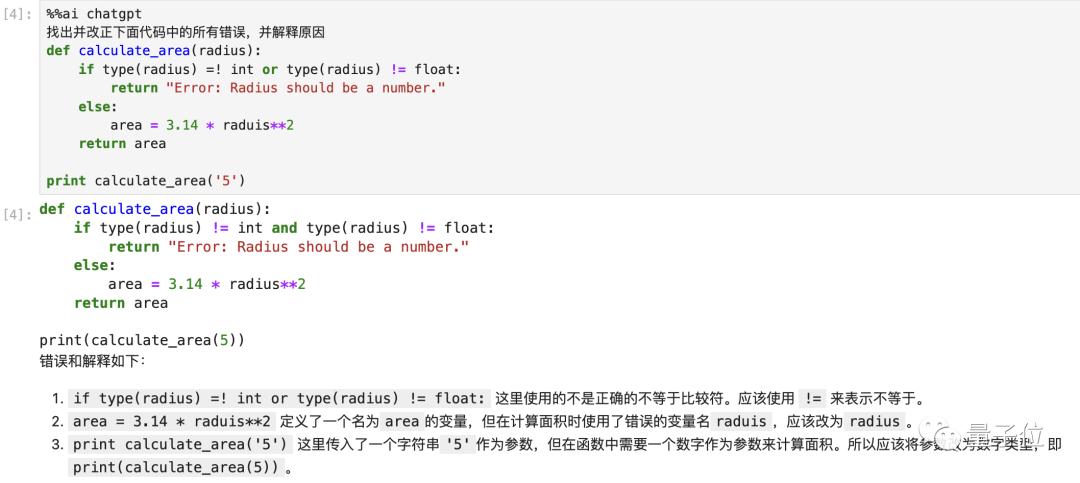
除了修改操作,也可以要求它解释修改的原因:

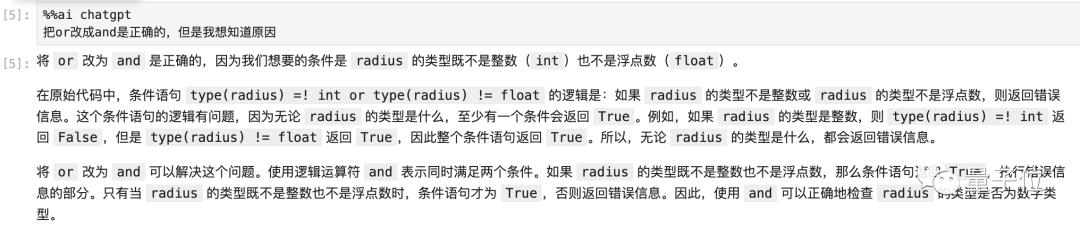
我们看到,or改成and的原因没有进行解释,不过没关系,我们可以进行追问。
结果得到了更为详细的解释:

以上就是关于Jupyter AI编写代码和调试运行的全部测试了。
但它会的,不只是编程。
不只是编程
除了和Python程序相关的功能之外,这款AI插件还可以生成LaTex公式、SVG图形、网页等内容。
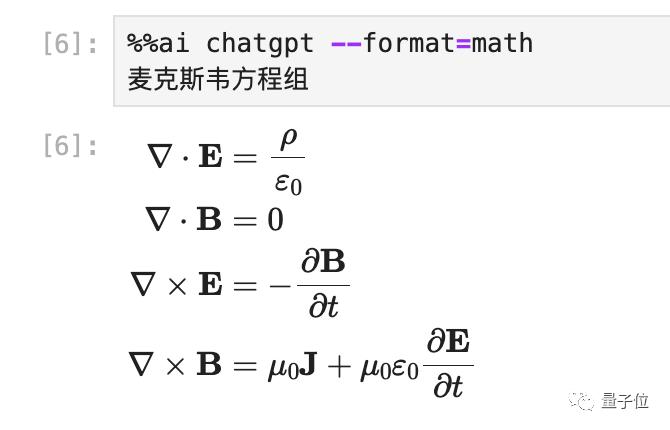
首先来看公式,我们想让它生成一下麦克斯韦方程组。
只要把format的参数改成math,结果就会以LaTex排版之后的格式输出。

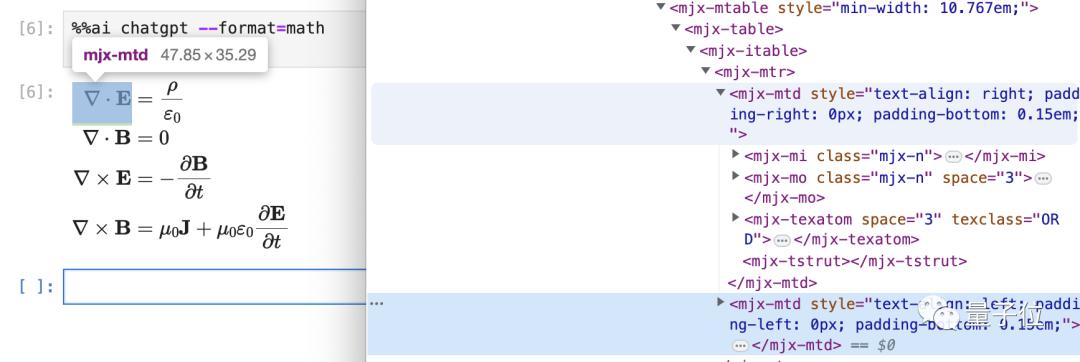
为了证明这不是图片,我们查看了相关区域的HTML代码,是货真价实的LaTex格式。

简单的网页,这个插件也能做得出来。
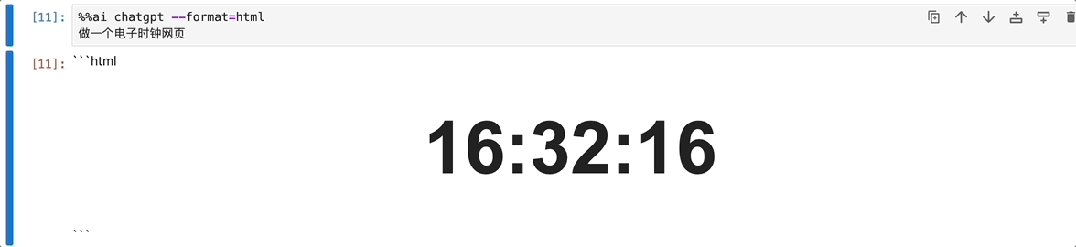
我们让它生成一个时钟页面,这里需要把format改成html。

说到HTML,就会发现它还有一个妙用。
编程的一节提到过,这个AI插件可以生成Python绘图代码。
但它同样可以不用Python,直接生成一些简单图形,以SVG的形式进行展示。

不过无论是Python还是SVG,画出的图形都比较简单。
那么复杂的图像它能画吗?答案是肯定的。
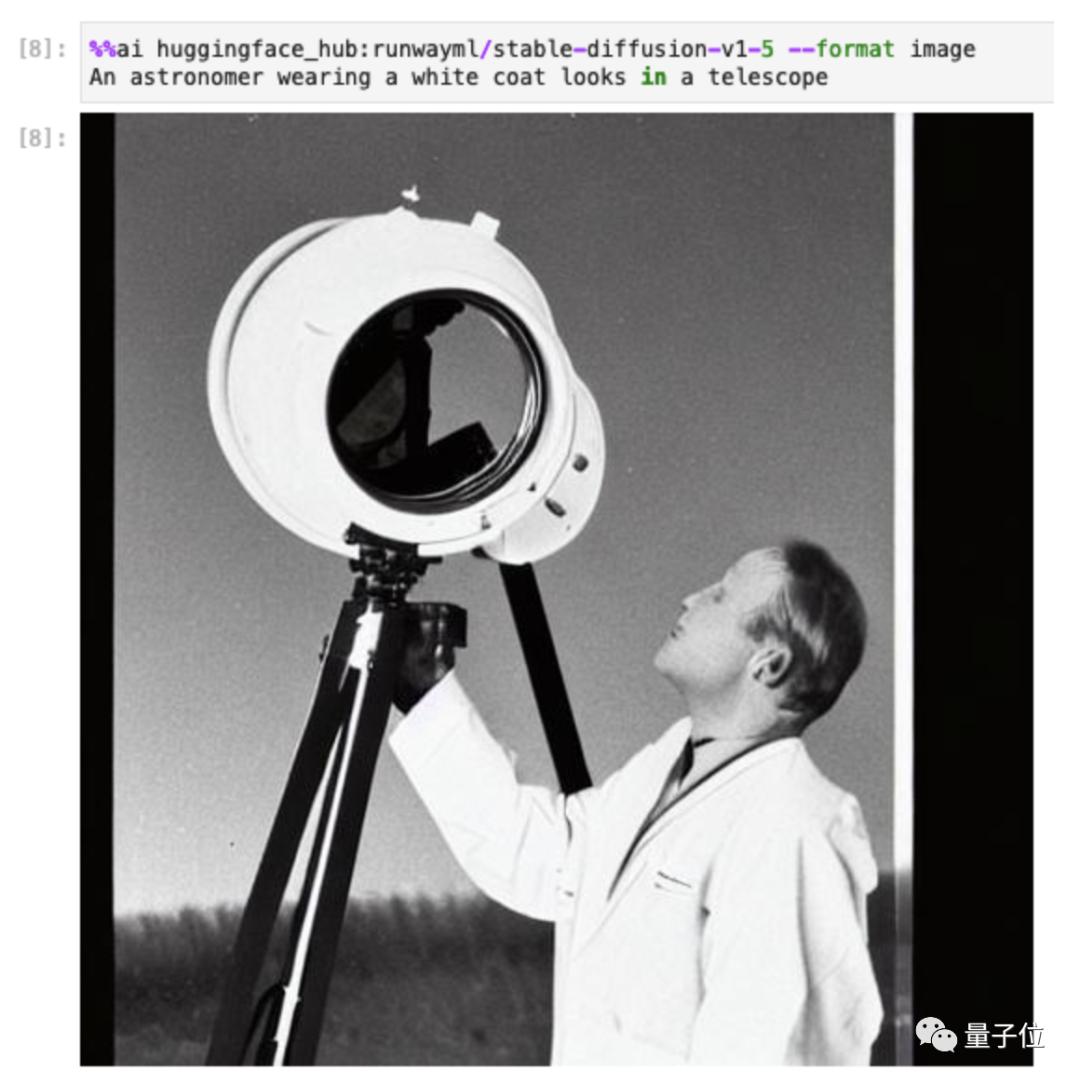
这款插件可以调用Stable Diffusion来画图。
不过由于没有HuggingFace的API,这里我们只能展示一下官方给出的DEMO:
这里似乎需要把format设为image。

而且能调用的不只是Stable Diffusion,HuggingFace中的其他模型也可以!
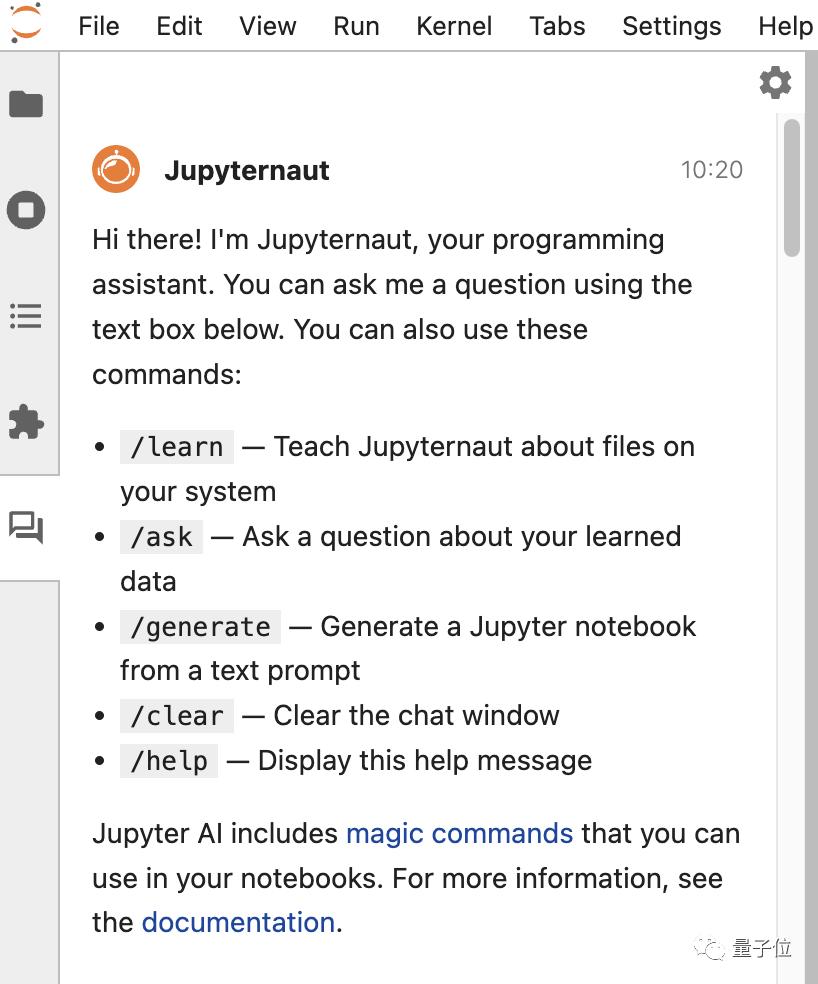
除了在笔记中调用插件,Jupyter AI还在侧边栏中提供了聊天窗口。
配置好API之后,有什么问题直接问就可以!

还不赶快上手体验一下?(GitHub页面有安装教程)
GitHub页面:
https://github.com/jupyterlab/jupyter-ai
参考链接:
[1]https://twitter.com/ProjectJupyter/status/1686773501049327616
[2]https://blog.jupyter.org/generative-ai-in-jupyter-3f7174824862
— 完 —
原标题:《Jupyter推出免费AI助手,不只会写代码,多种大模型都能调用》
本文为澎湃号作者或机构在澎湃新闻上传并发布,仅代表该作者或机构观点,不代表澎湃新闻的观点或立场,澎湃新闻仅提供信息发布平台。申请澎湃号请用电脑访问http://renzheng.thepaper.cn。





- 报料热线: 021-962866
- 报料邮箱: news@thepaper.cn
互联网新闻信息服务许可证:31120170006
增值电信业务经营许可证:沪B2-2017116
© 2014-2025 上海东方报业有限公司